Showcase: choice projects from my career
Select project tiles are clickable for more information, such as detailed case studies.
Filter Projects:


























































































































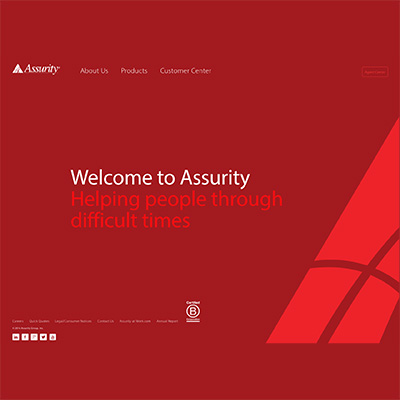
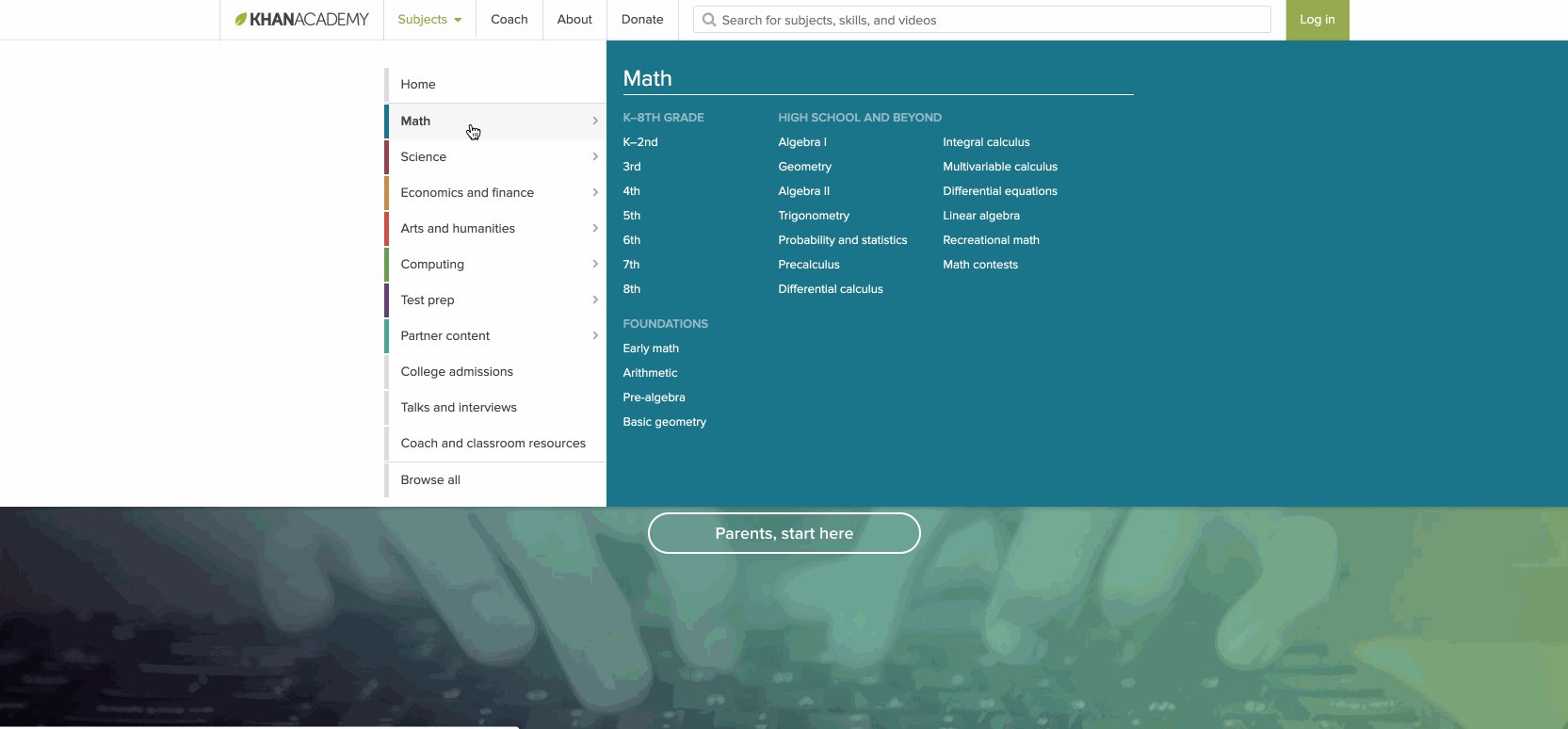
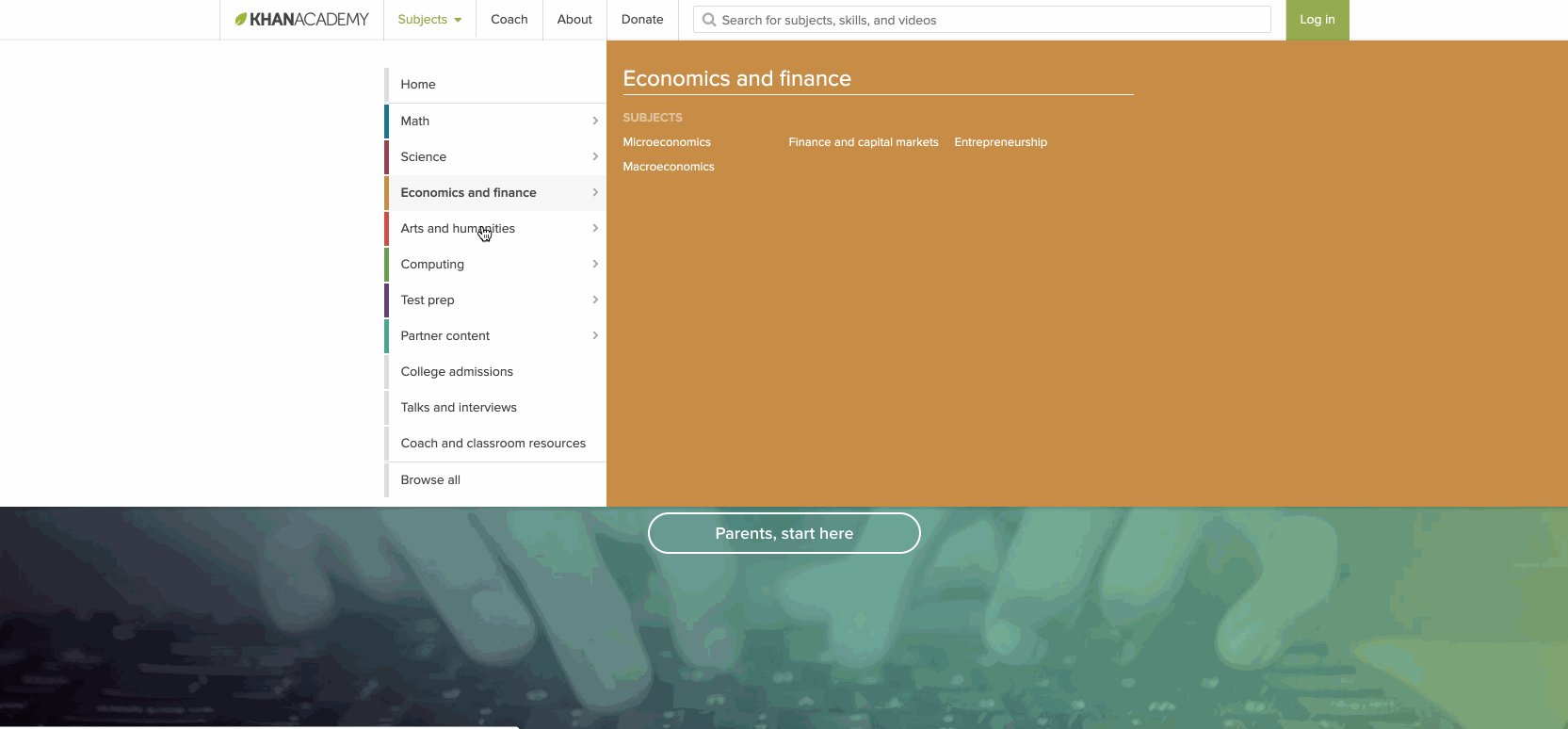
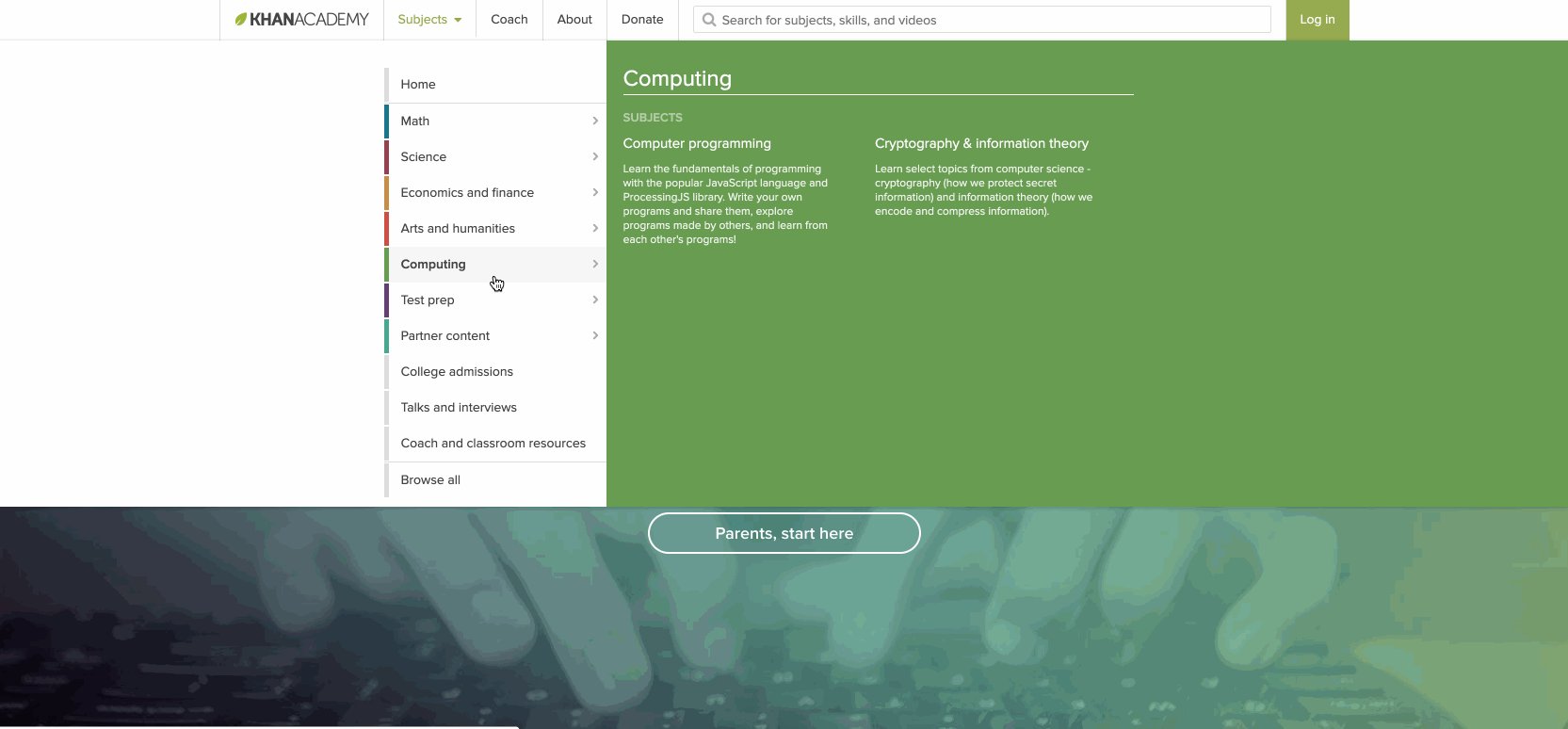
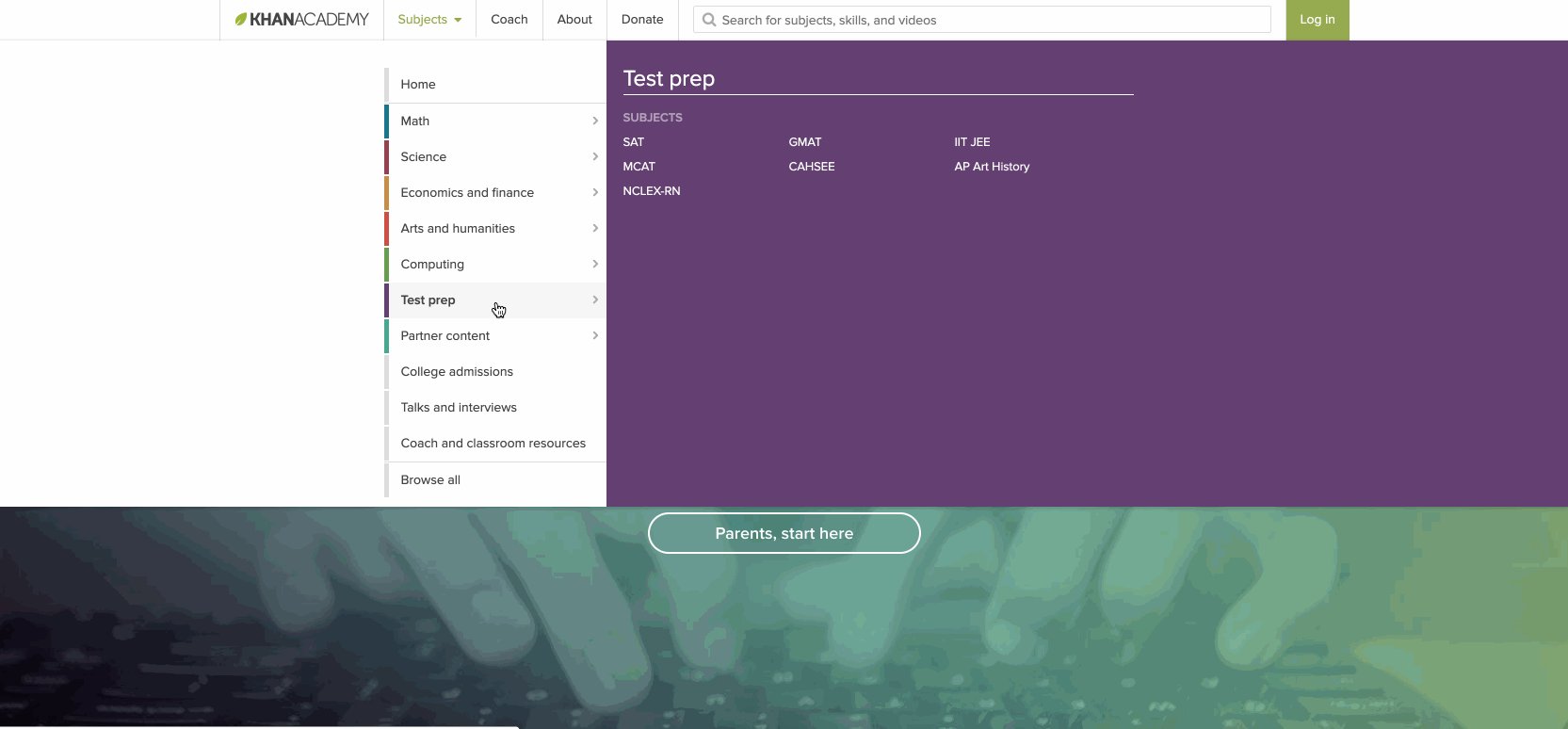
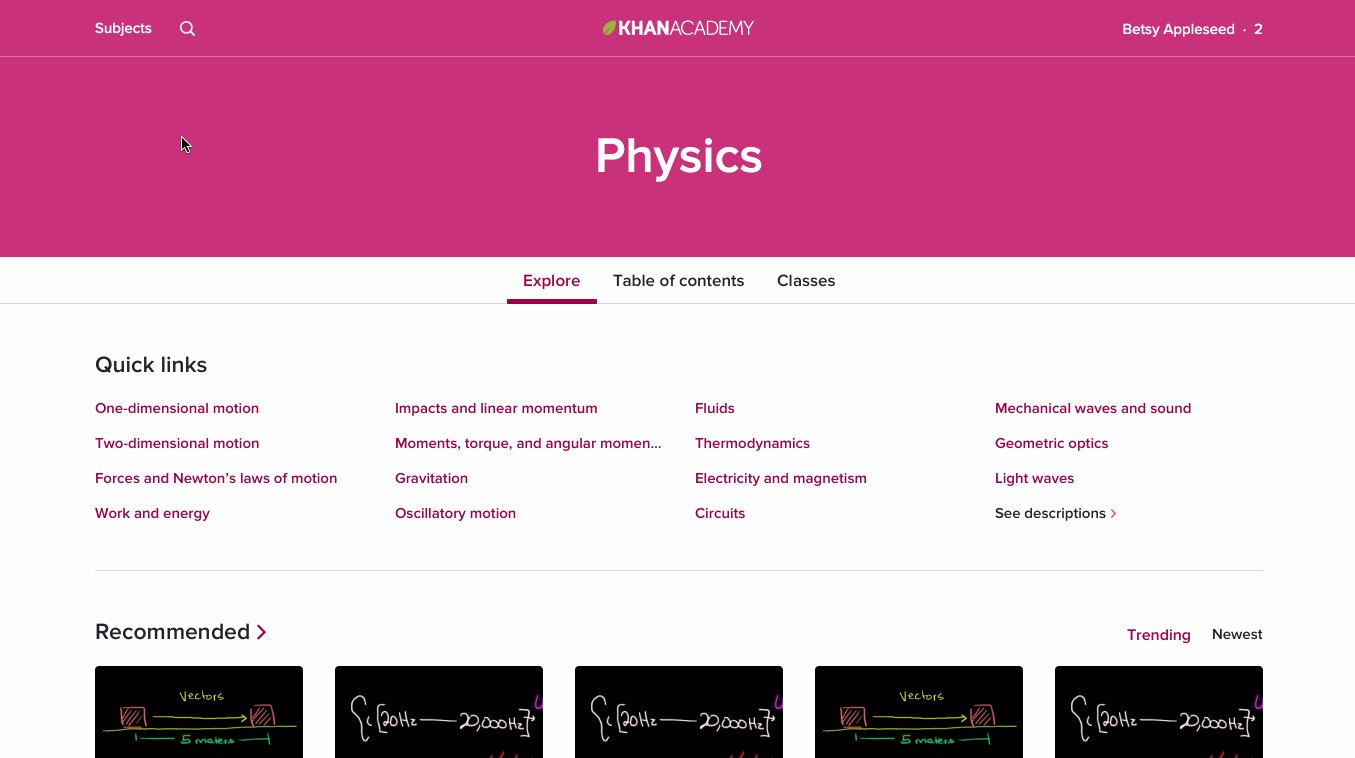
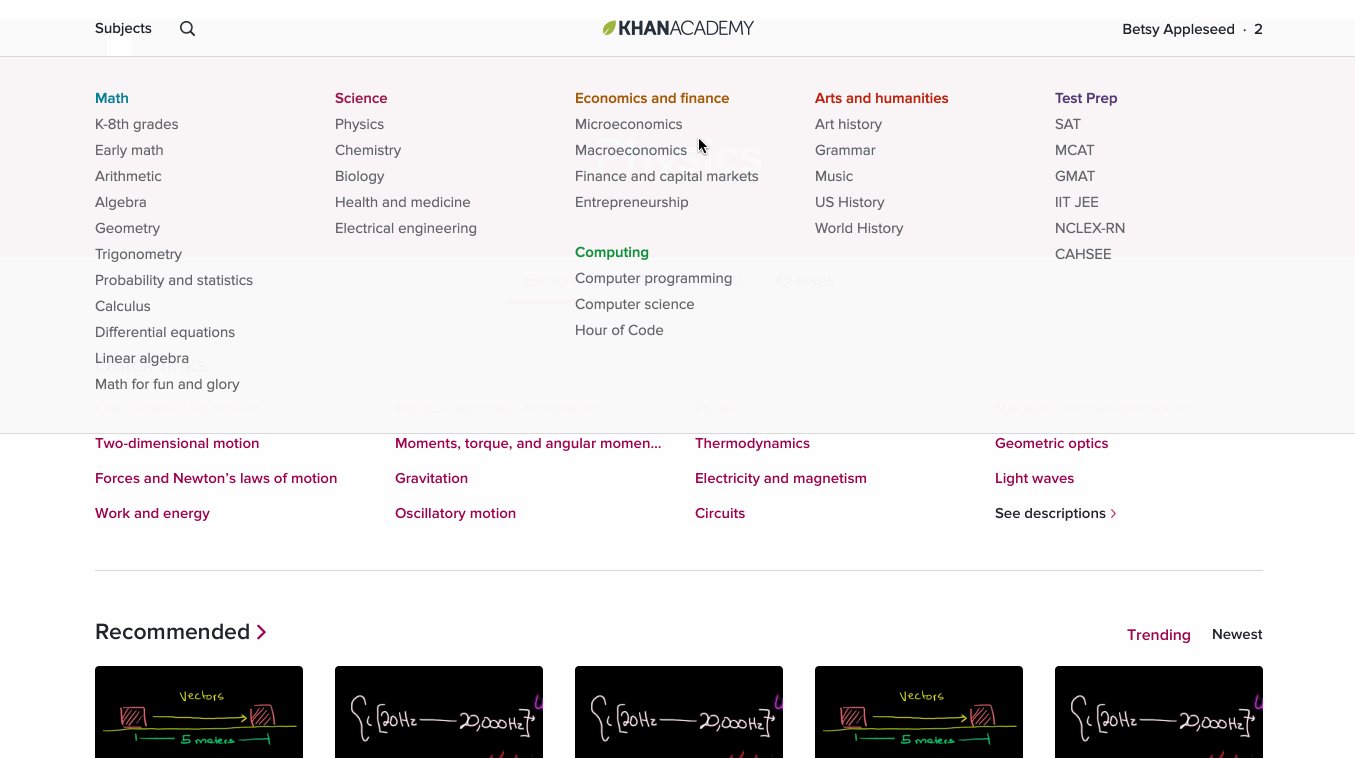
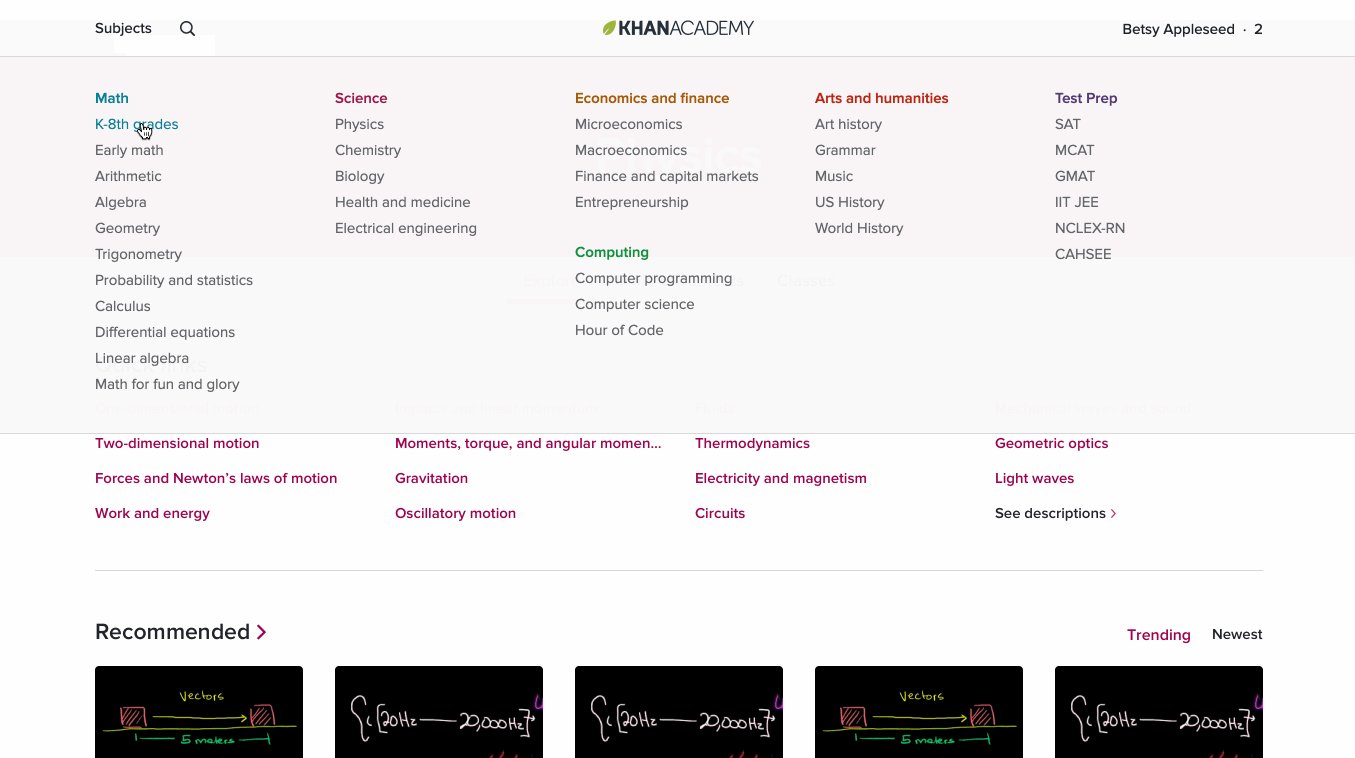
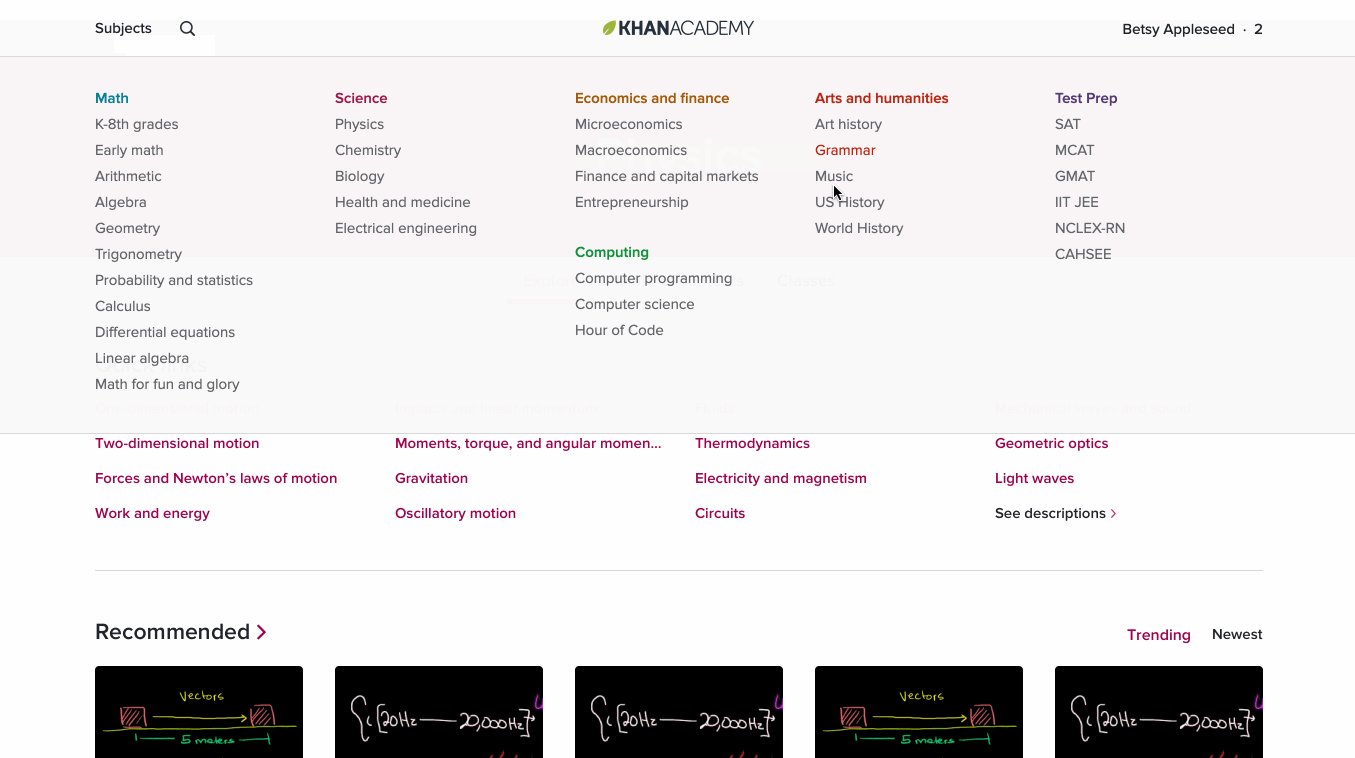
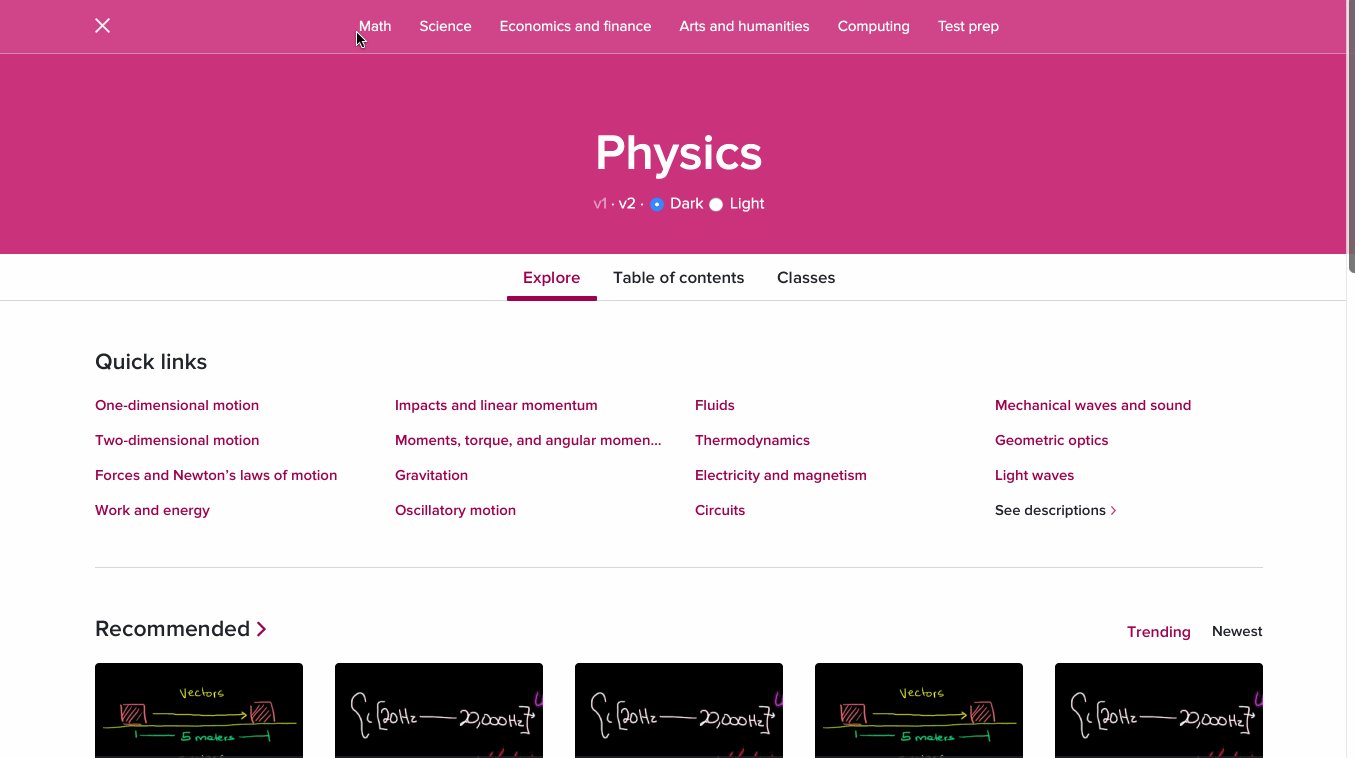
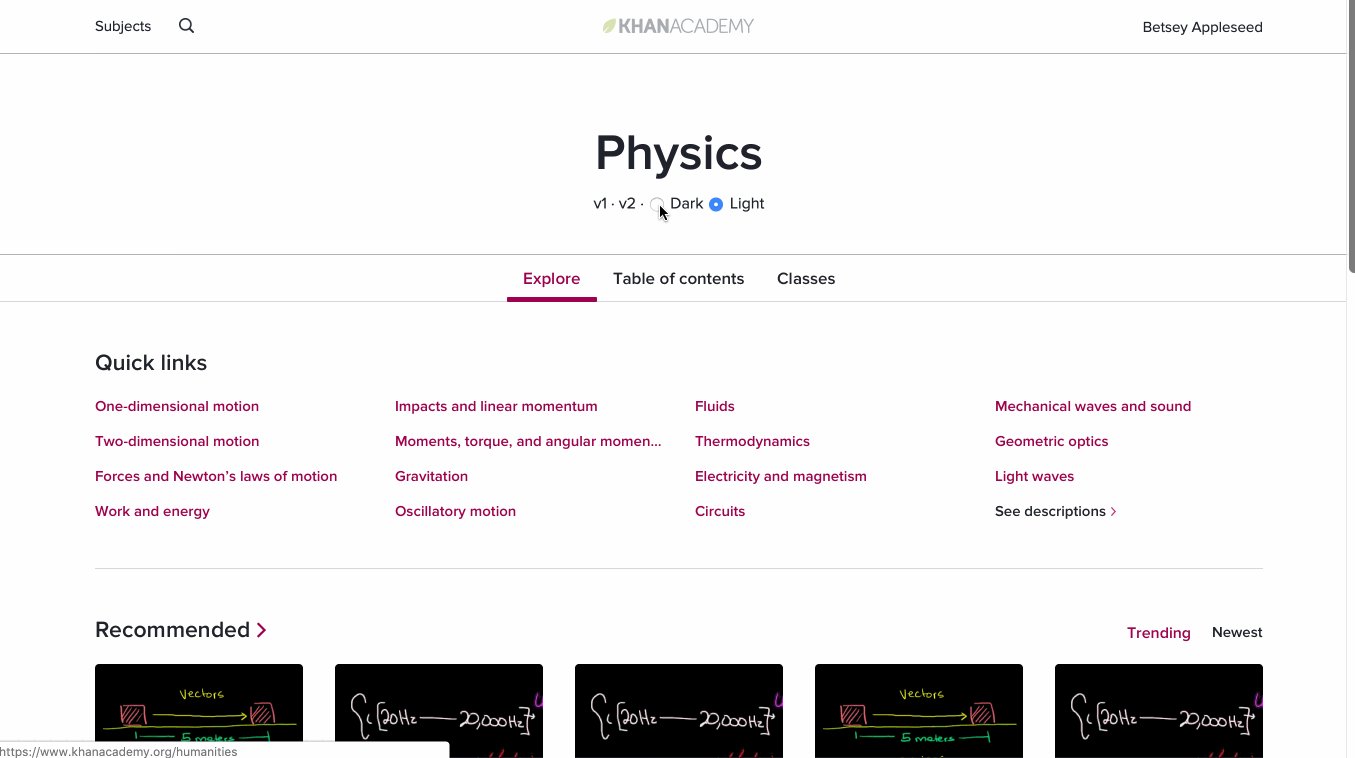
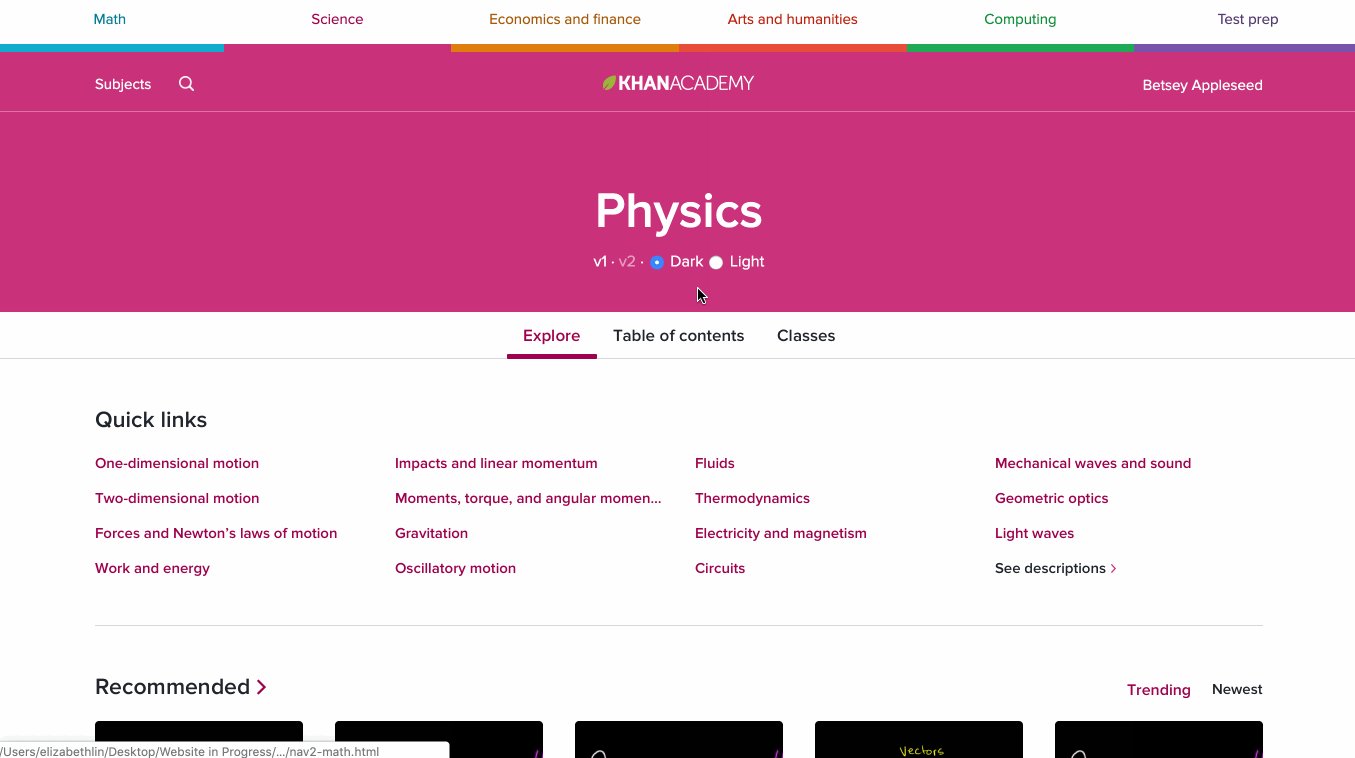
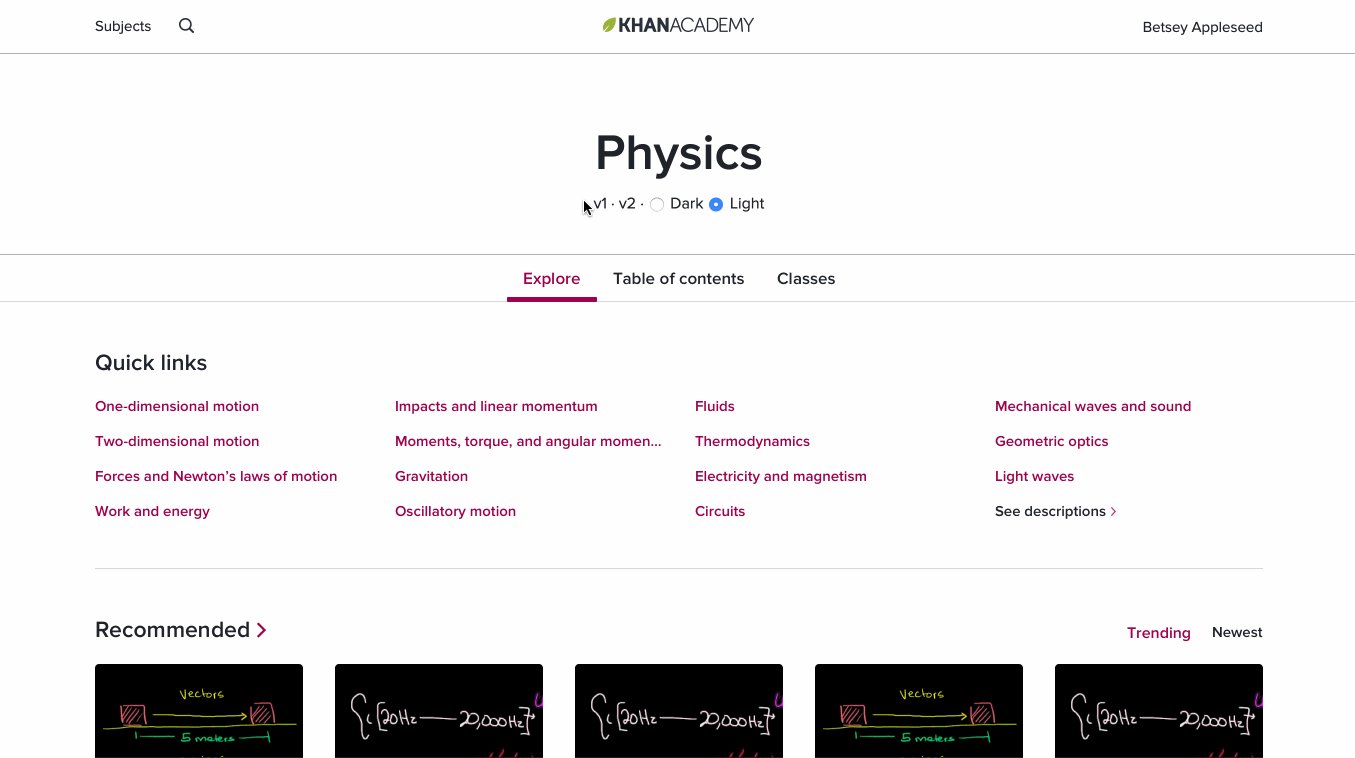
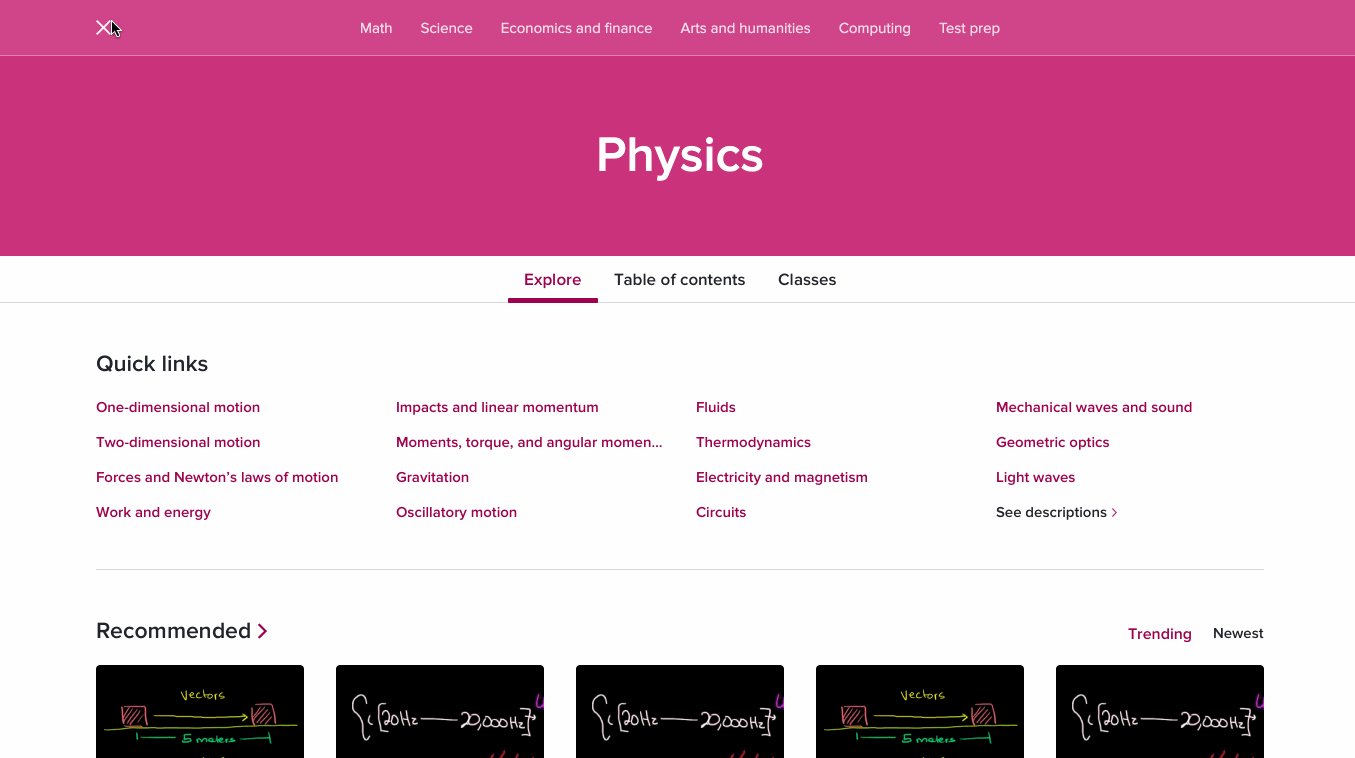
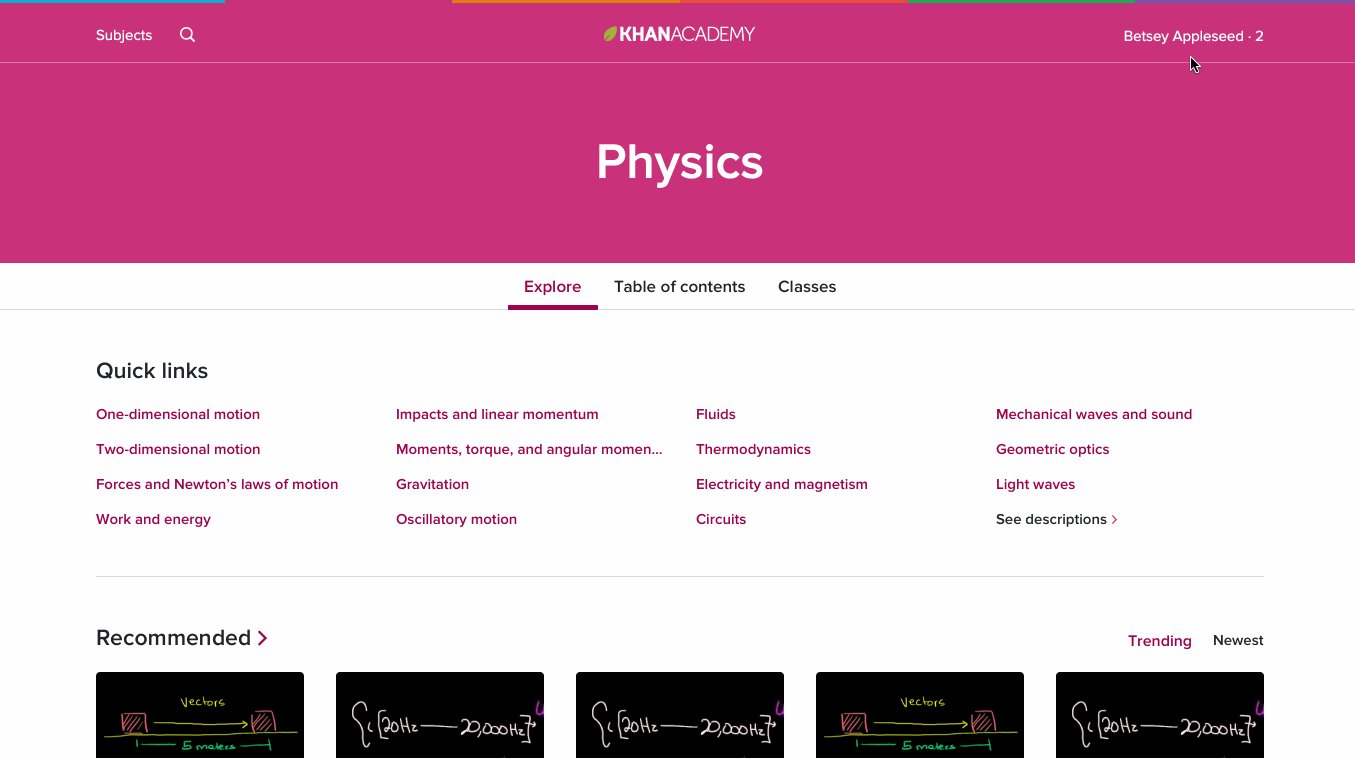
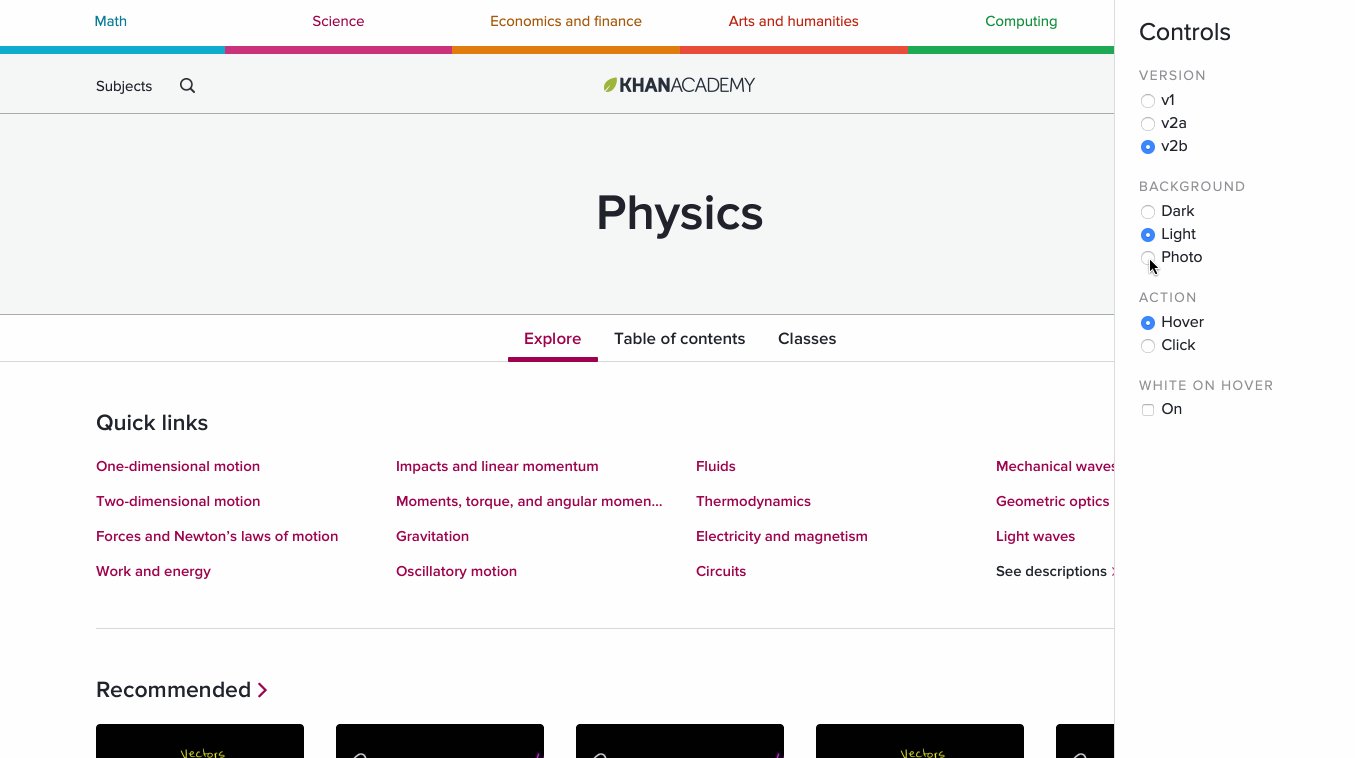
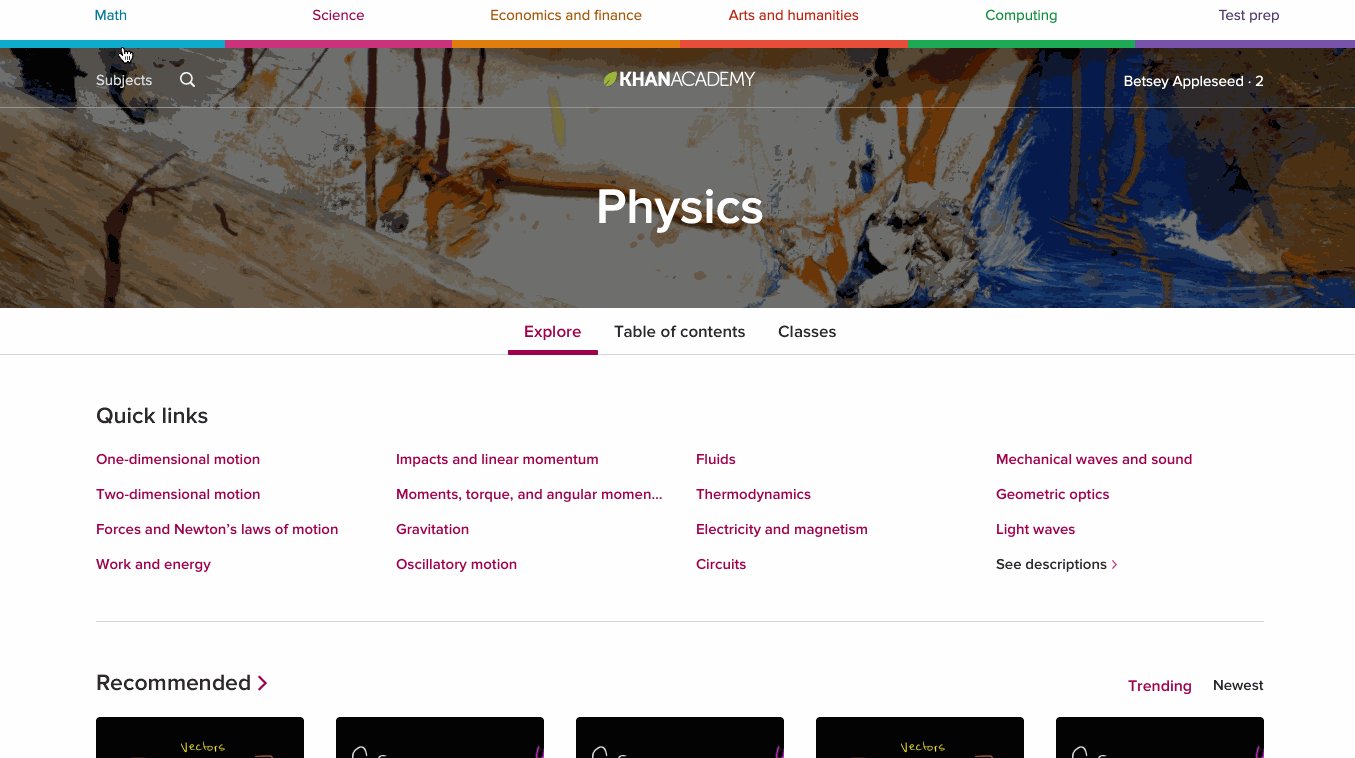
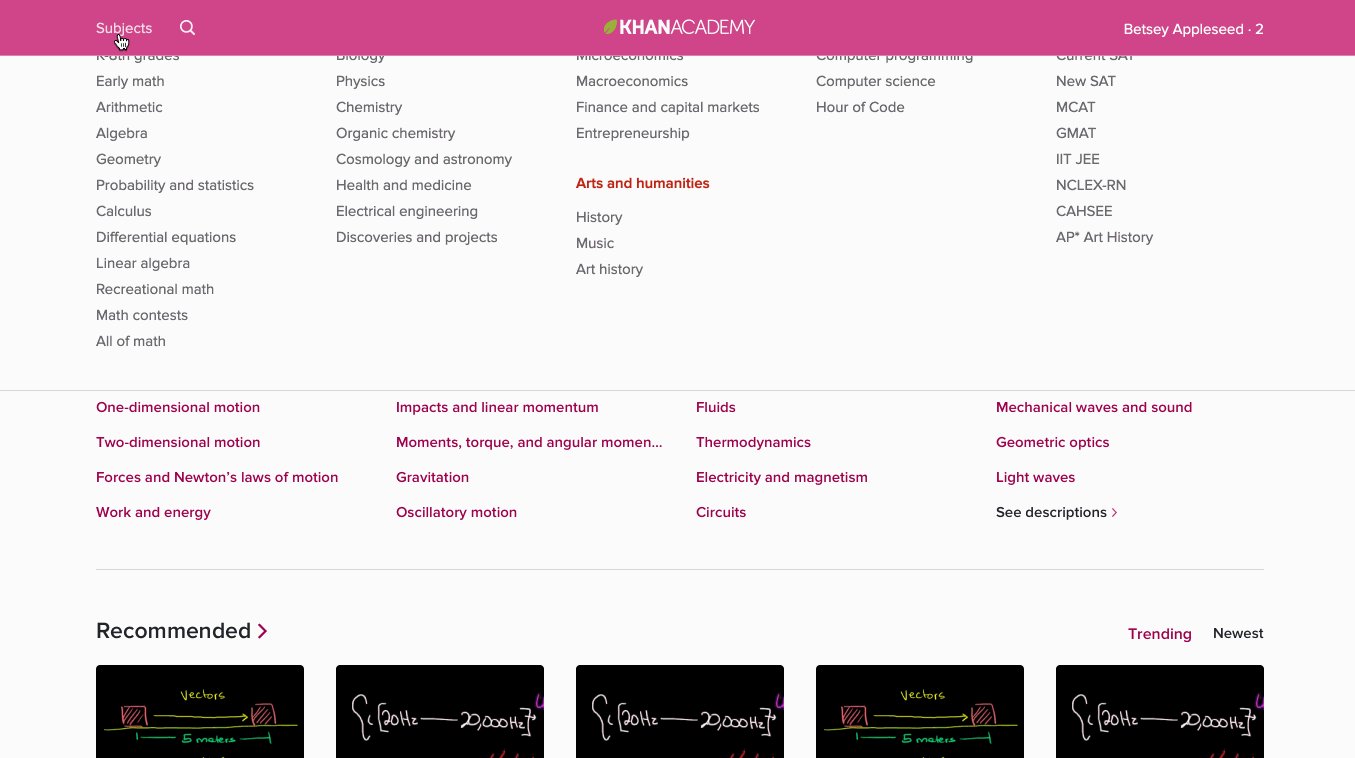
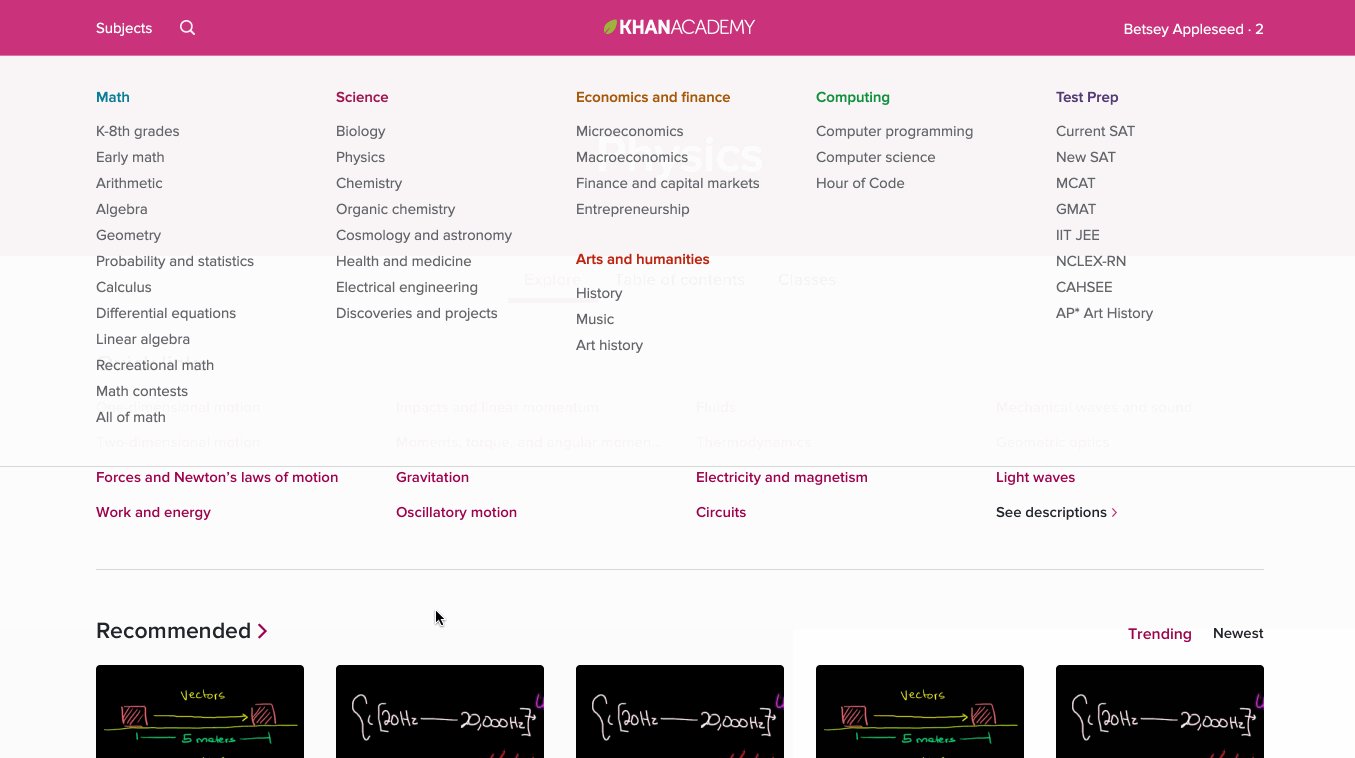
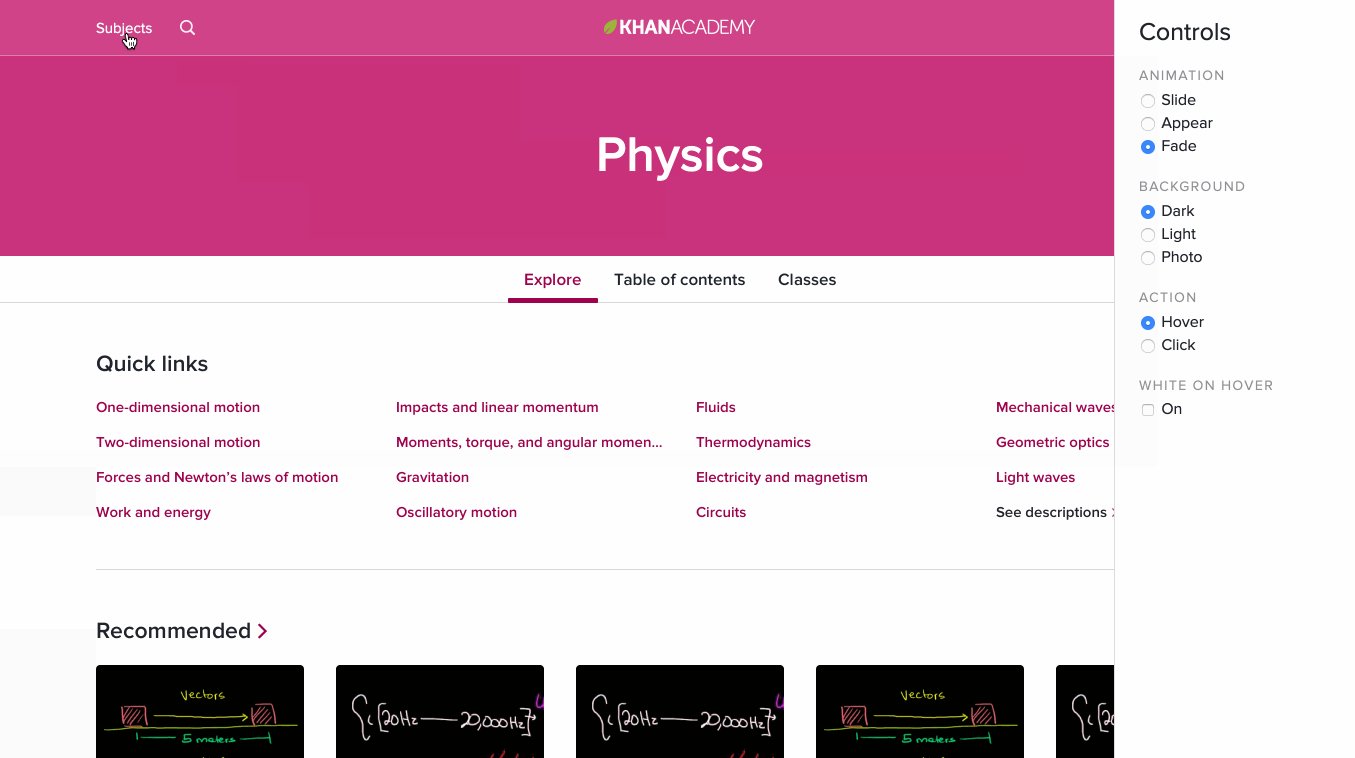
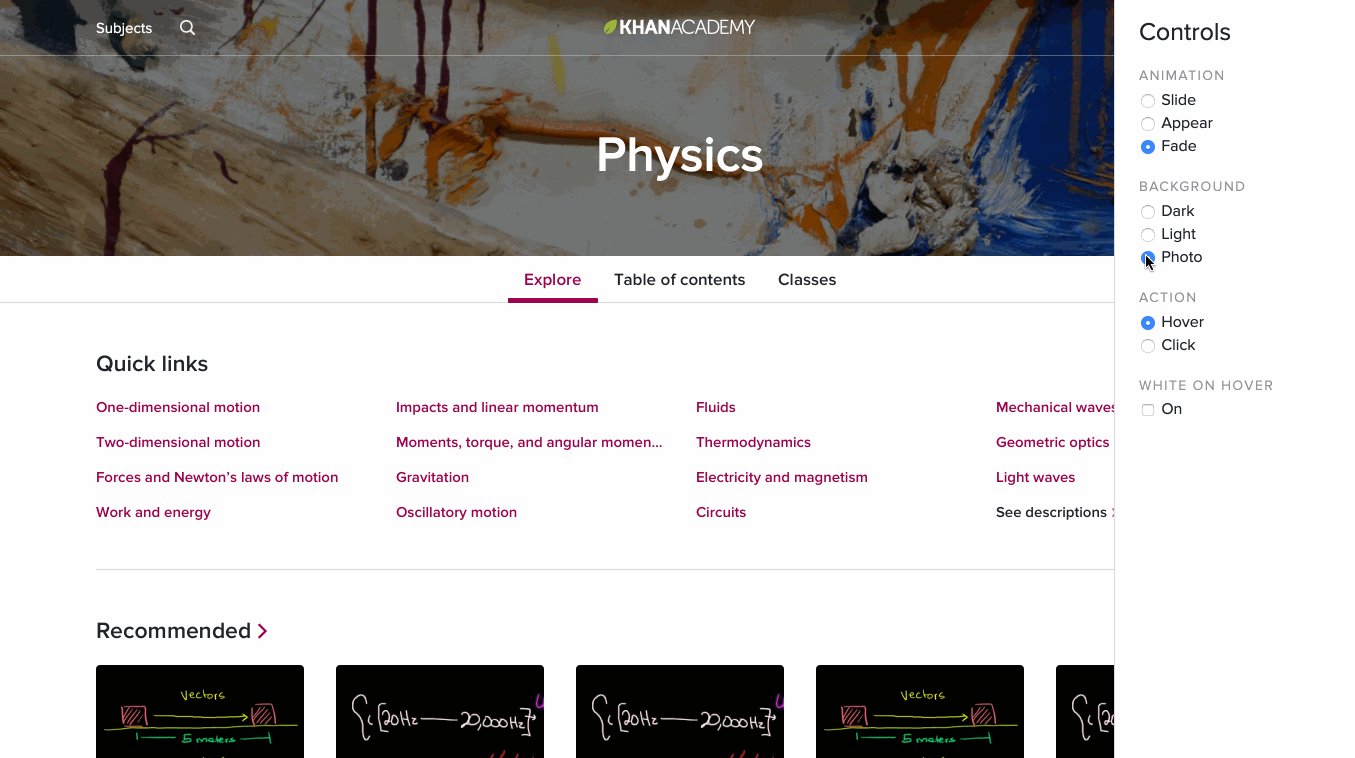
In 2015, I restructed the Khan Academy content library from the ground up. As part of the project, I designed a new global navigation. This navigation is used across all of Khan Academy and still mostly the same even today.
Before, Khan Academy's navigation system was separated by domain, so it was difficult to see all the subject offerings. The primary goal was to surface all subjects to disprove the misconception that Khan Academy only offered math.



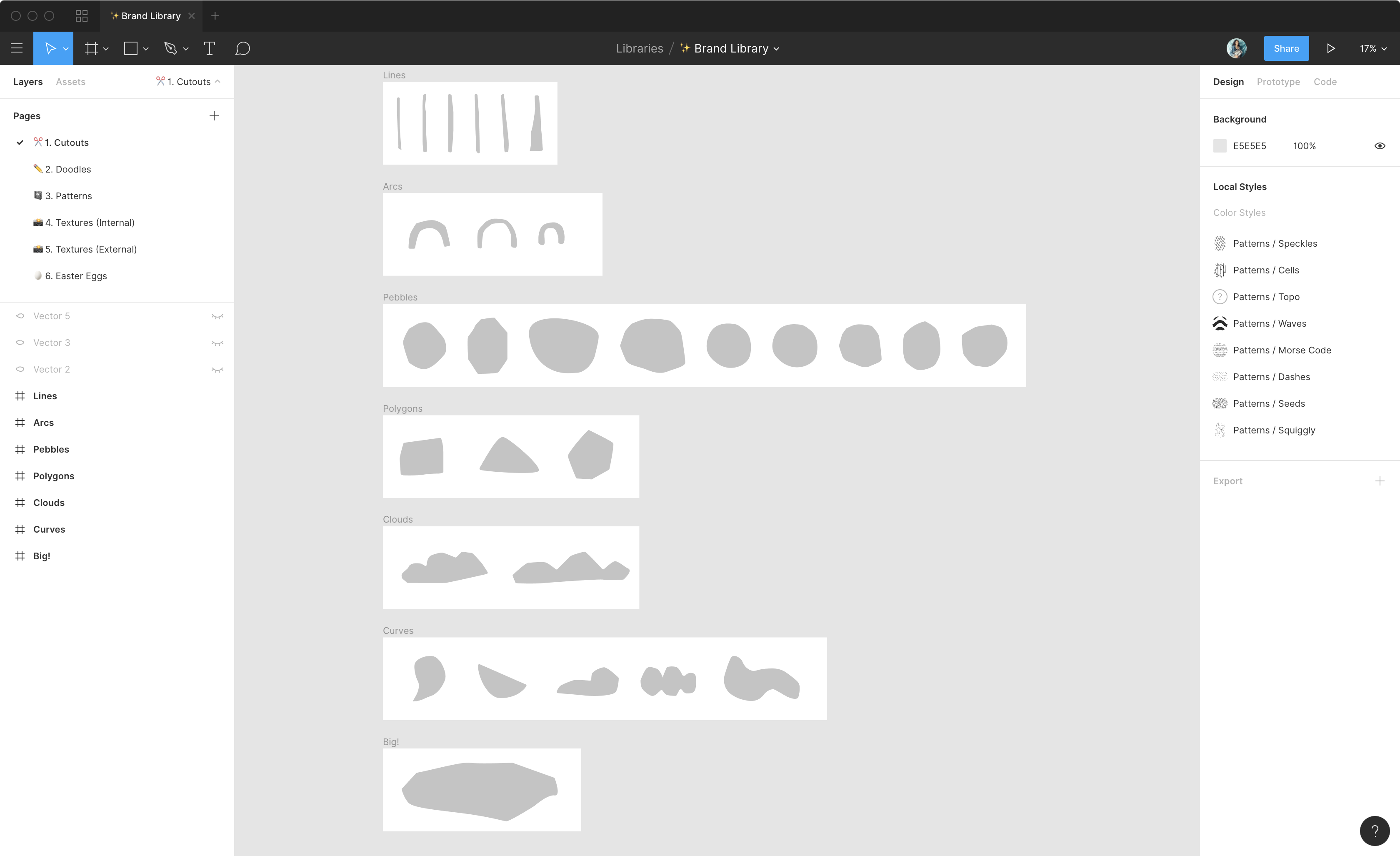
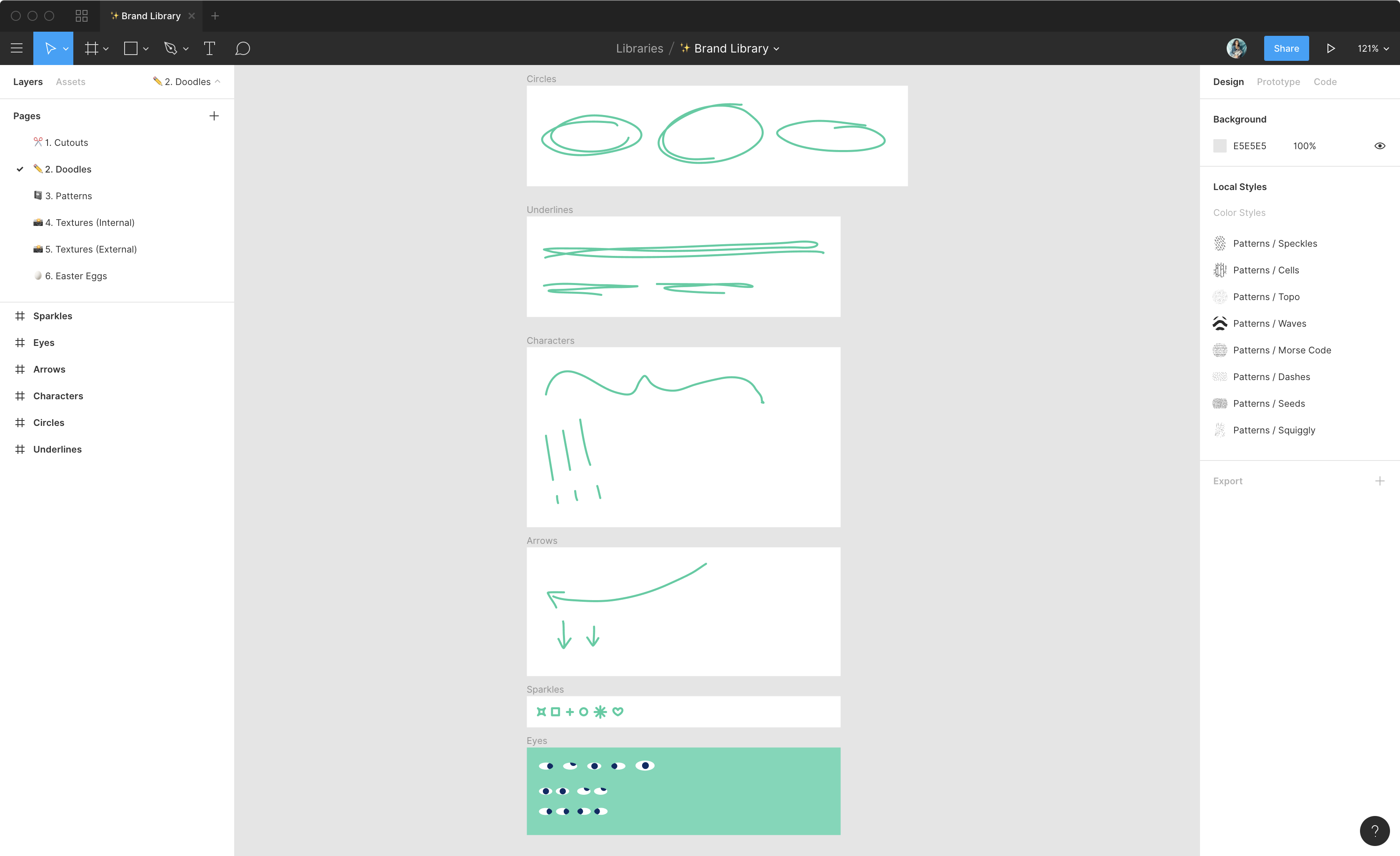
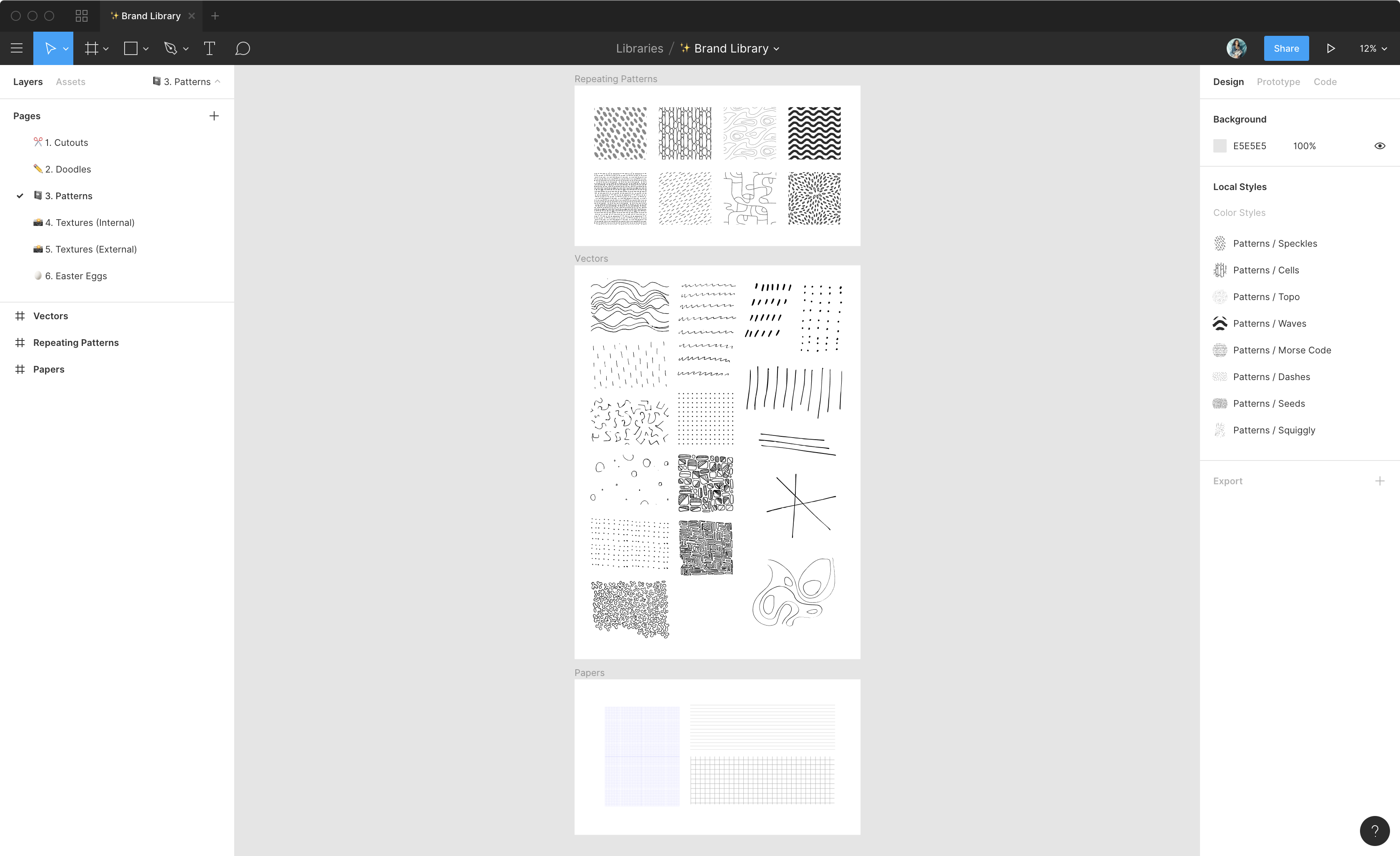
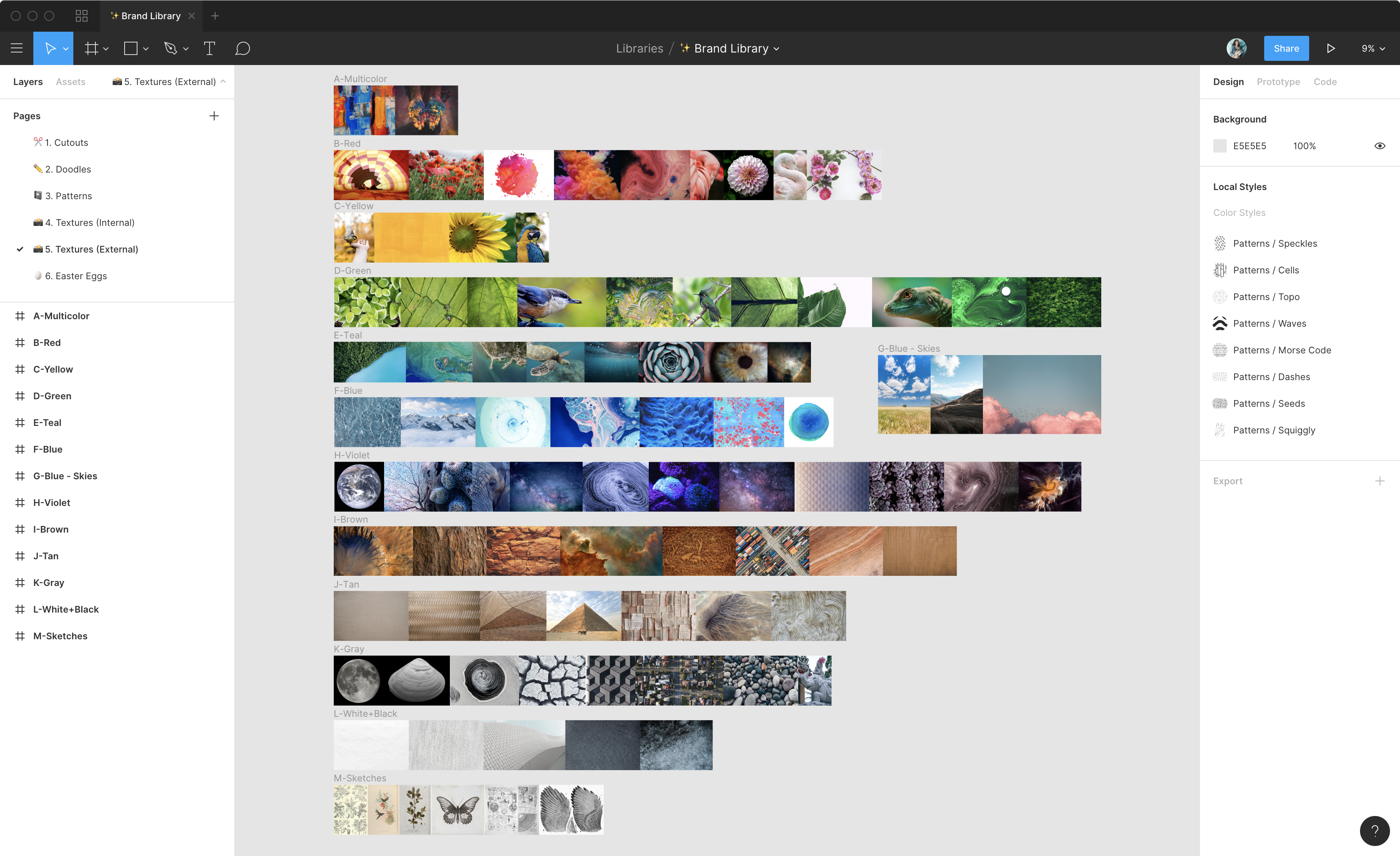
This brand style was developed by the brand & comms team and directed by the design manager. I took all their brand assets & developed it as a Figma library, to simplify access to the latest brand resources for designers across the organization .




I developed a system to name each asset to make it easy for people to search through. I also added a section for easter eggs. See it in action below:
Previously, Khan had icons all over the place in inconsistent styles. In this project, I created a set of pixel-aligned icons that would work for most use cases across Khan Academy. Every icon is set at a 2px stroke at either 16x16 or 24x24 pixels.
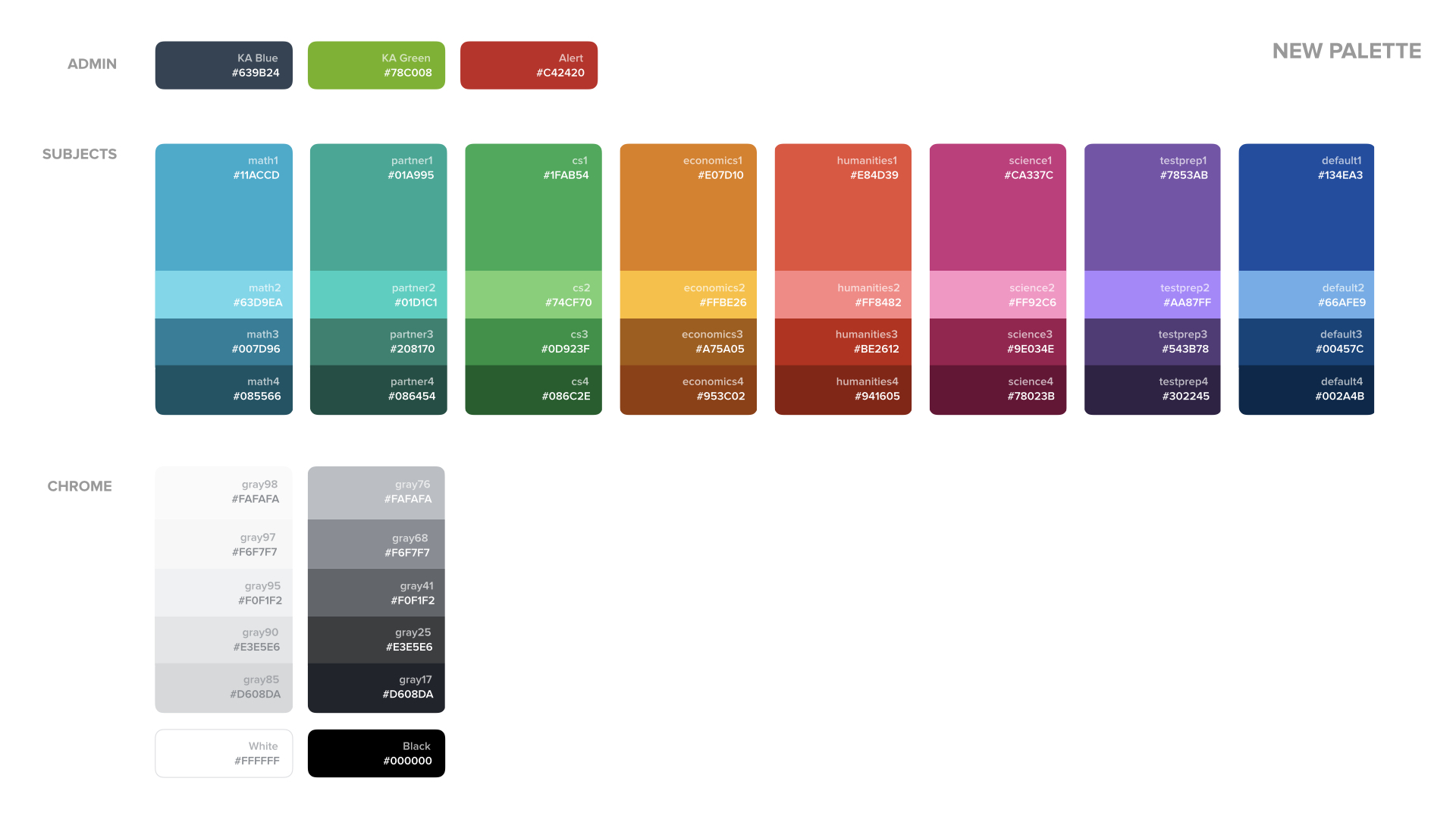
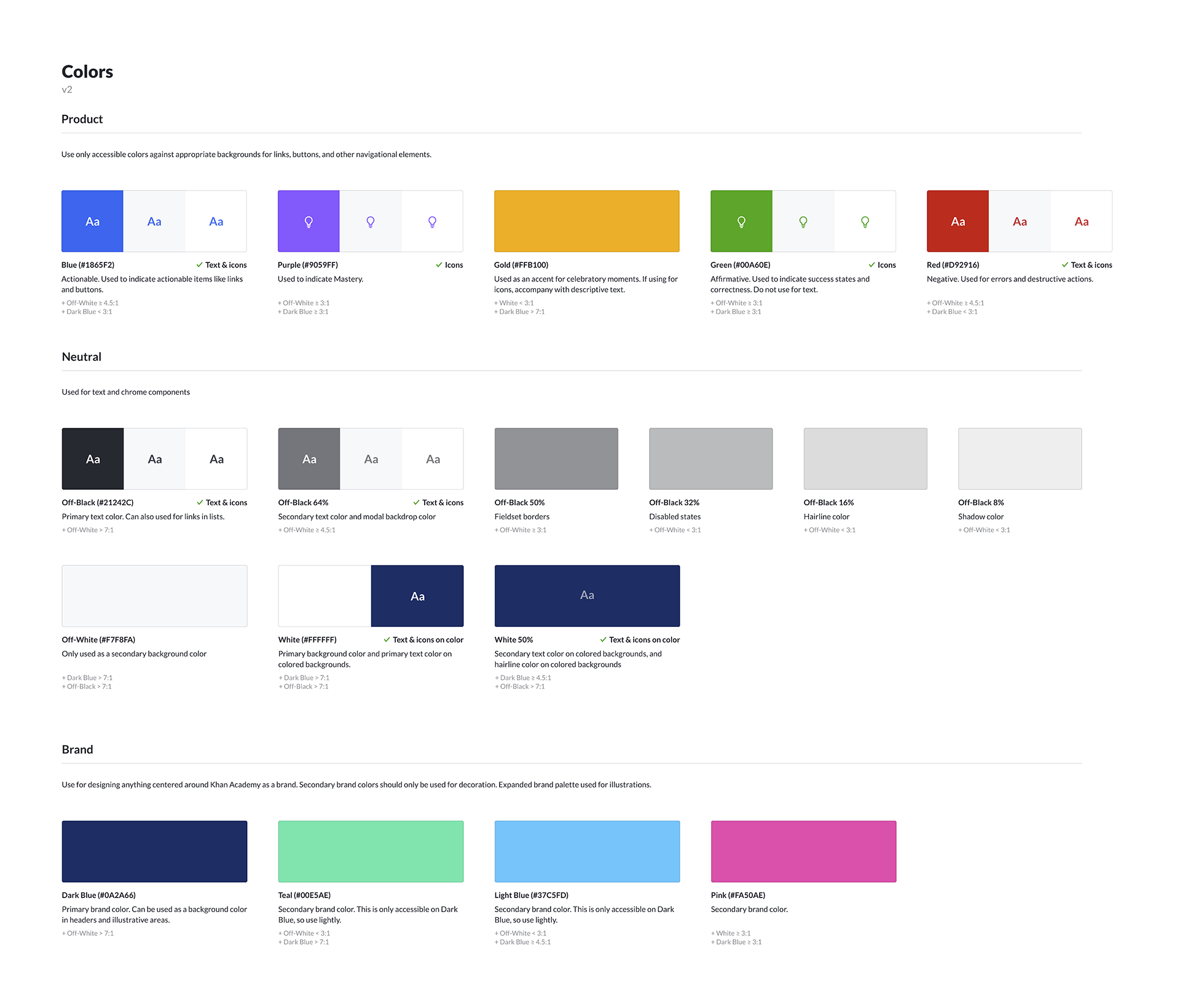
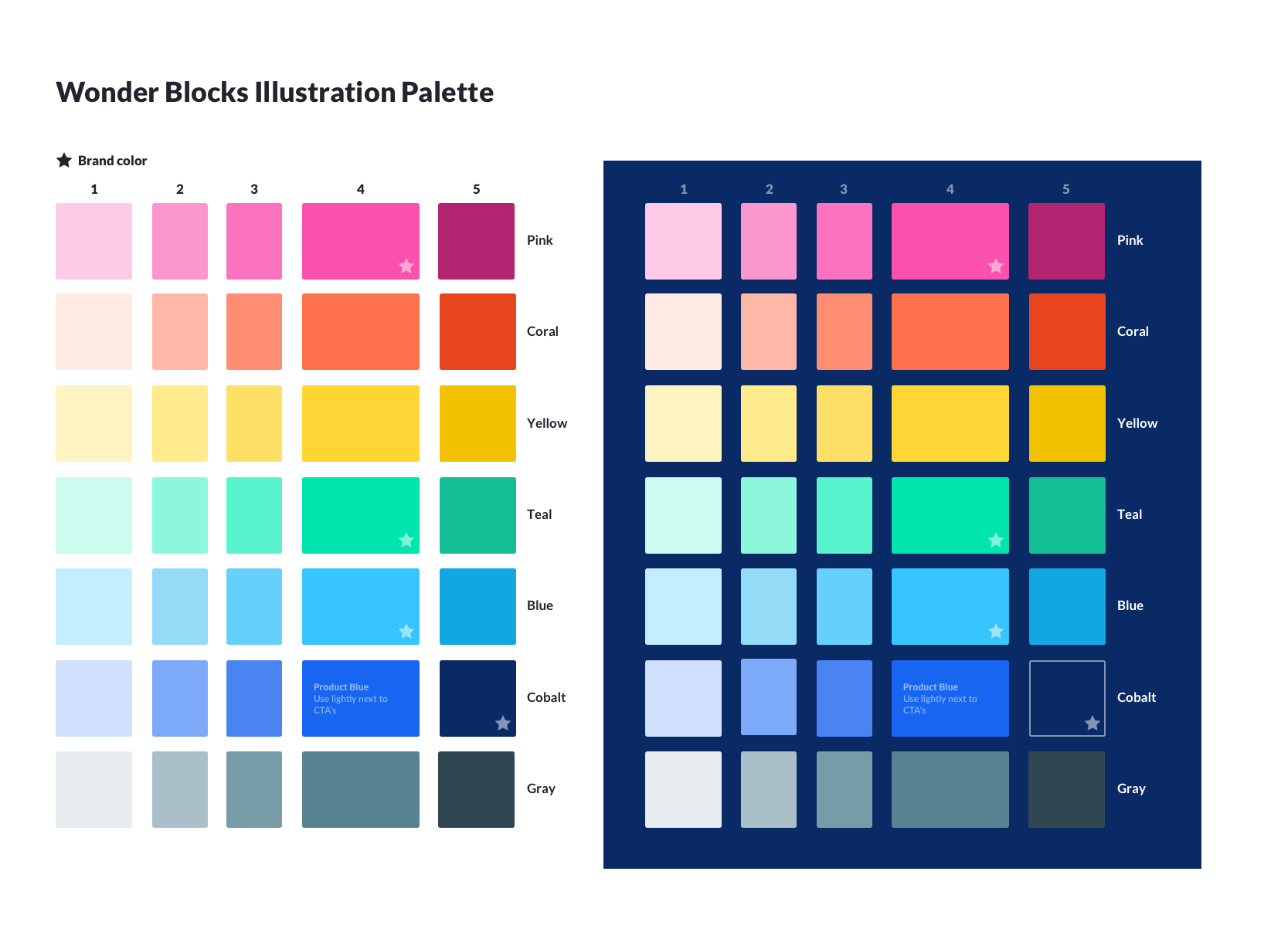
I worked on a project alongisde 2 designers to consolidate their color system. Previously, they had over 32 different colors in the product color palette. I strived to consolidate their color palette, so that each color had a designated/semantic meaning.


Instead of colors having no meaning, I assigned designated roles for each color. This was also the first consideration of accessibility across all the colors in their system.


Our product team uncovered an internal need at WWT for quickly providing employee feedback, both quantitative and qualitative, through a native mobile app. Management wanted to reinforce/promote a culture of feedback & transparency by allowing quick & easy feedback loops within and across teams.
The challenge was that employees were hesitant to provide direct feedback, and that currently utilized tools, like Survey Monkey, were time-intensive to create and complete. WWT needed a single portal that compiled the data in a meaningful/useful way for employees and managers to address.
My specific role within this project was to undertake user research and create prototypes to assist product ownership and development teams in architecting the features and flows within the application, to provide branding and visual design, to outline interactive elements, and to provide visual direction to the teams. I was responsible for the overall end result regarding the user experience with the product.
The first phase for MVP release encompassed login/authorization; account management; survey creation, sharing, entry/completion; feedback informational data visualization; and timeline views & legacy access. I worked closely with the PO team to brainstorm further features and create an overall product roadmap. The product and dev teams decided to implement the app with Flutter, allowing for both iOS and Android development within the same code base. In this case, I provide design elements for both iOS & Android, including dark-mode mocks (essentially each view becomes four). Another primary system constraint was that it had to integrate with our current HR product.
WWT Internal Employees (18-65), all levels & roles within company. We also investigated/evaluated currently existing solutions. I conducted slack/webex interviews, and also created a survey (ironically in survey monkey) that was completed by 125 participants. The survey allowed for quickly gathering information from a sample of my target audience, while the interviews allowed me to gain a deeper understanding of the participant's behaviors. The main takeaways from the two methods were: people did not (have time to) create in-depth surveys on their own and, and they did not generally (have time to) complete them for everyone on their teams. I recommended initially providing templates for surveys and minimizing feedback survey requests to no more than five people in a given month. I distilled this information down into three primary user personas and defined their experiences in garnering feedback with customer journey maps.
I analyzed the current flow and tasks embedded within the prior flow for gathering large amounts of scheduled feedback, finding that this did not fulfill the wider need for timely and individualized feedback amongst team members. The prior flow being more suited to quarterly reviews, rather than spot feedback. I conducted user testing with a li-fidelity prototype in a mobile context to see how users would complete certain tasks (with some context). I was curious if/where they would act on specific screens. The goal was to identify pain points that could be improved in future iterations. I tested the primary tasks of creating, sharing and completing surveys.



To evaluate the new survey creation flow in the new mobile app, I relied on usage metrics and usability tests. This allowed me to gain deeper understanding through combining both qualitative and quantitative information.
Impact: Users were more likely to create and complete feedback surveys, and the overall task completion rate jumped from ≈ 20% engagement to ≈ 80%, and the overall task time to completion was slashed from ≈ 24 minutes to ≈ 6 minutes.
Further work: Discussions with users further revealed that they would find a metrics dashboard for themselves and their subordinates useful.
Reflections for posterity: In writing this – my first – case study, I realize now the importance of documenting all the interstitial steps of the UX process, rather than only retaining the final visual deliverables.
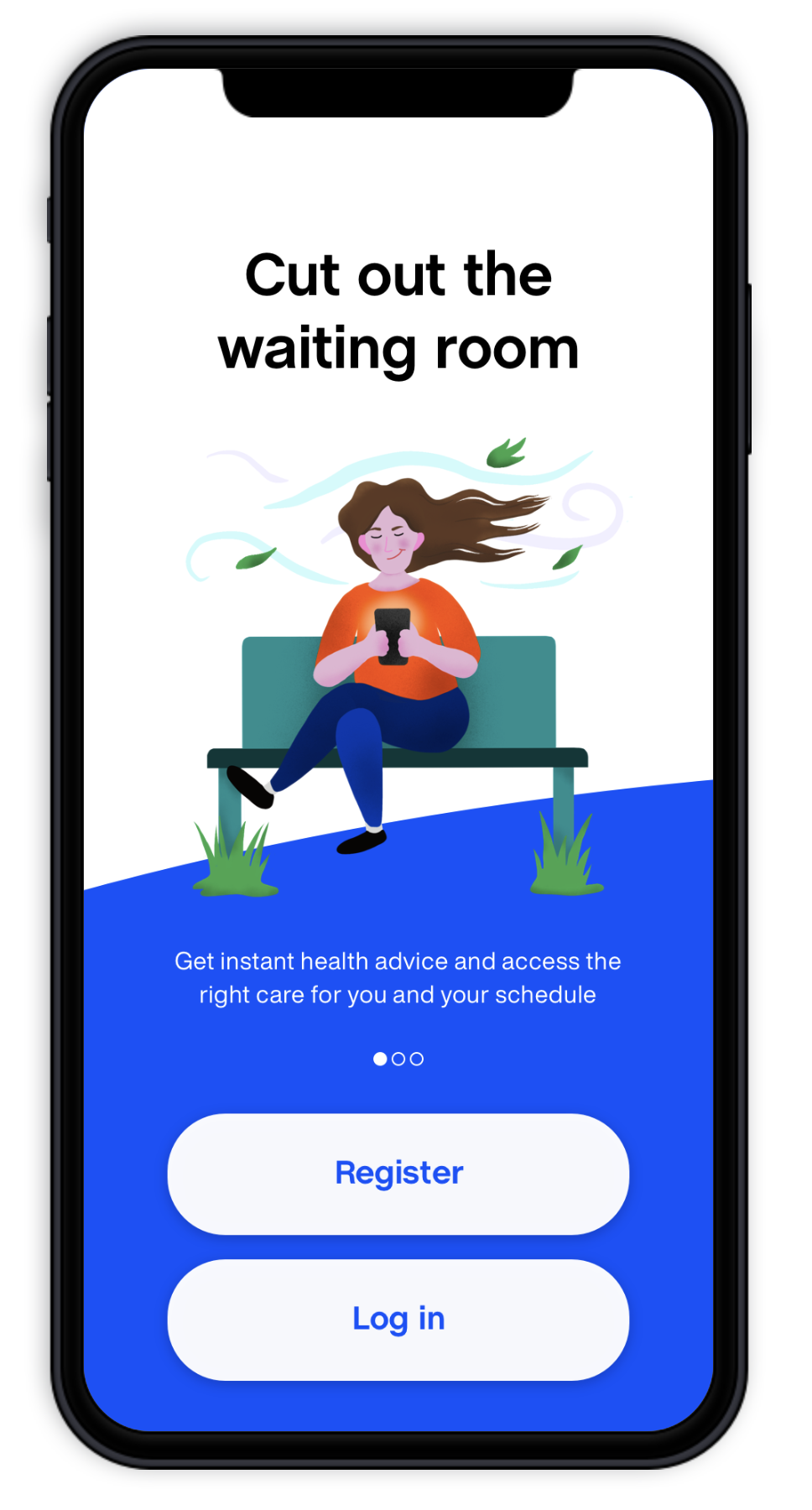
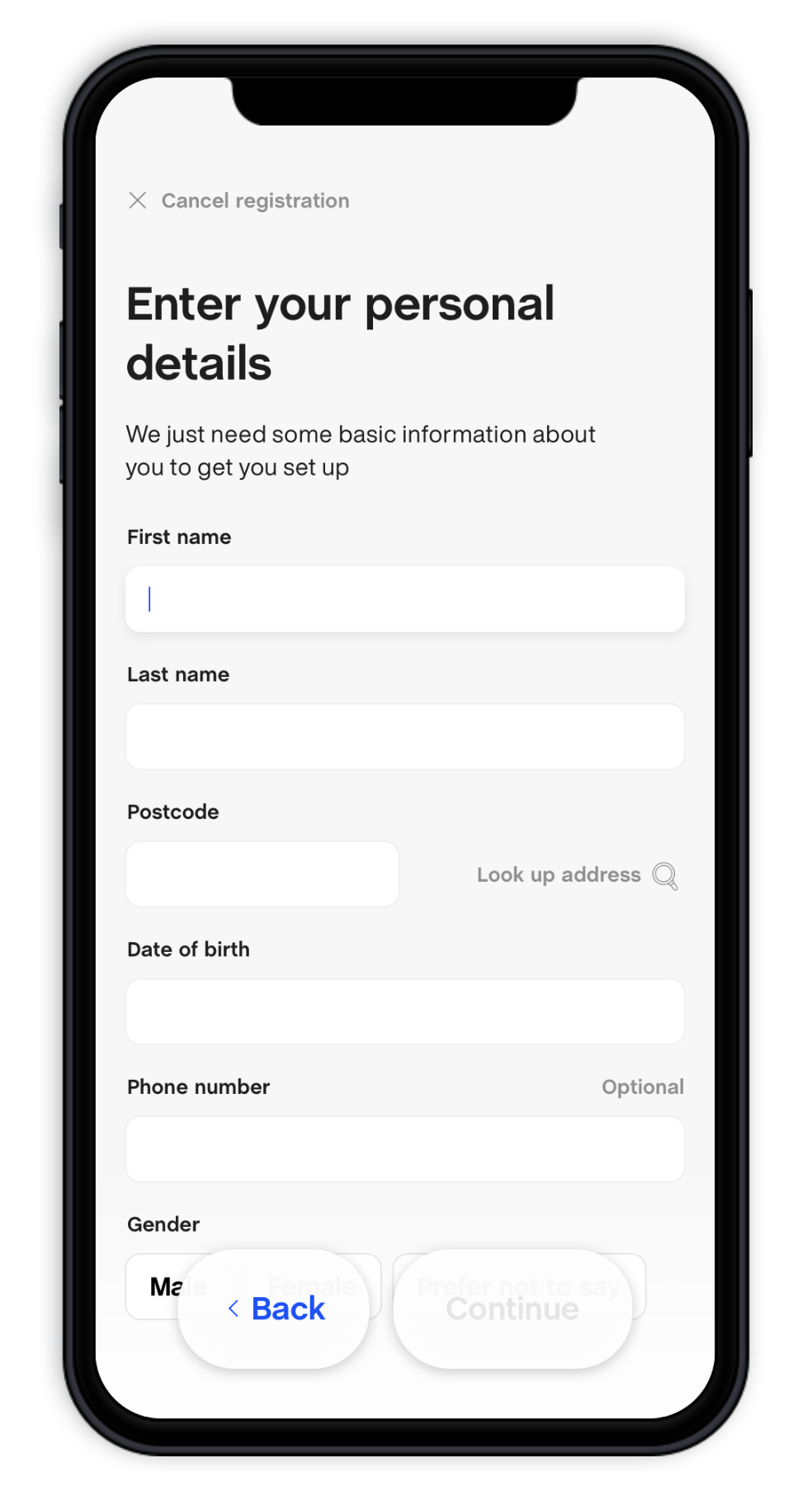
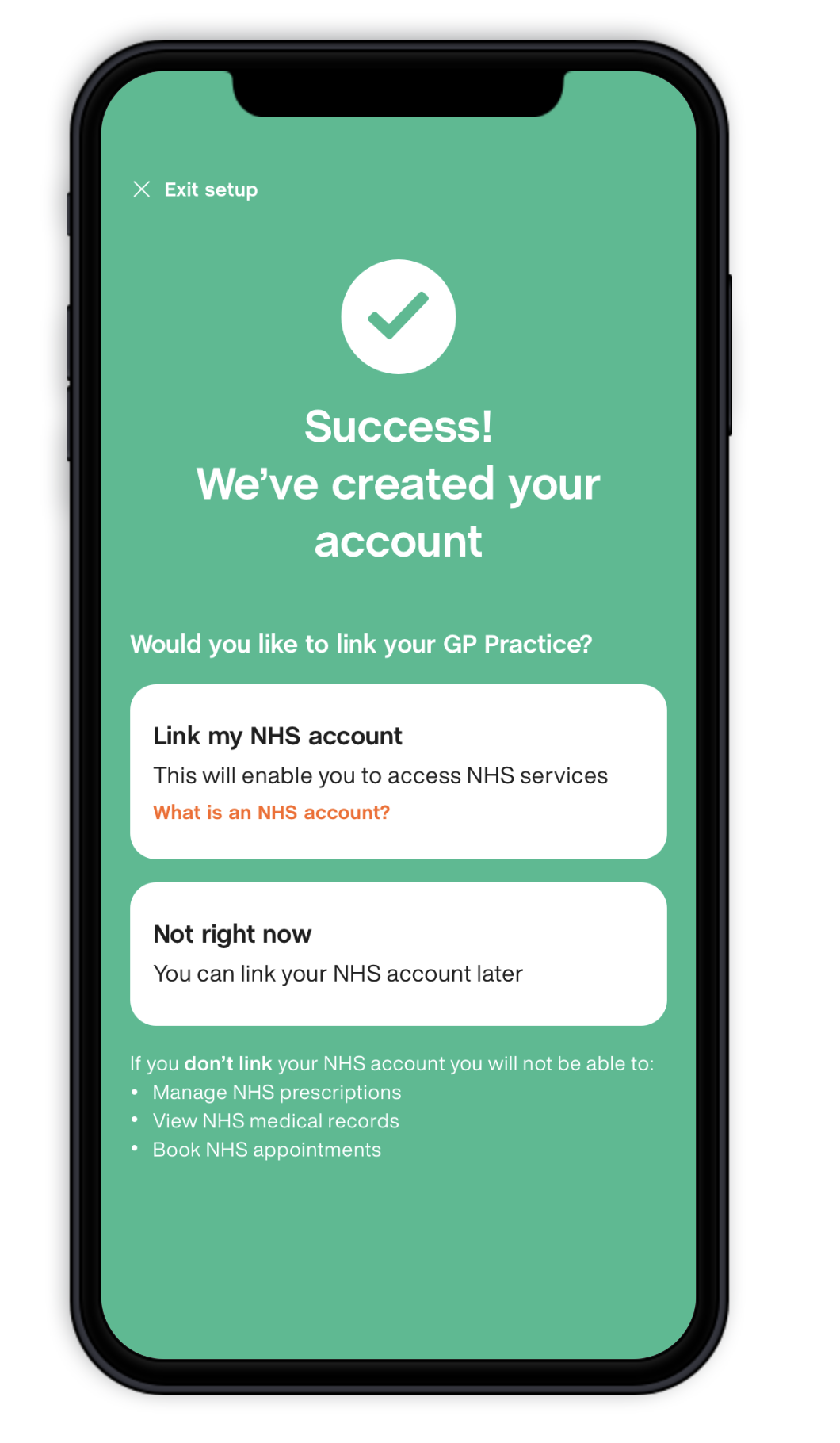
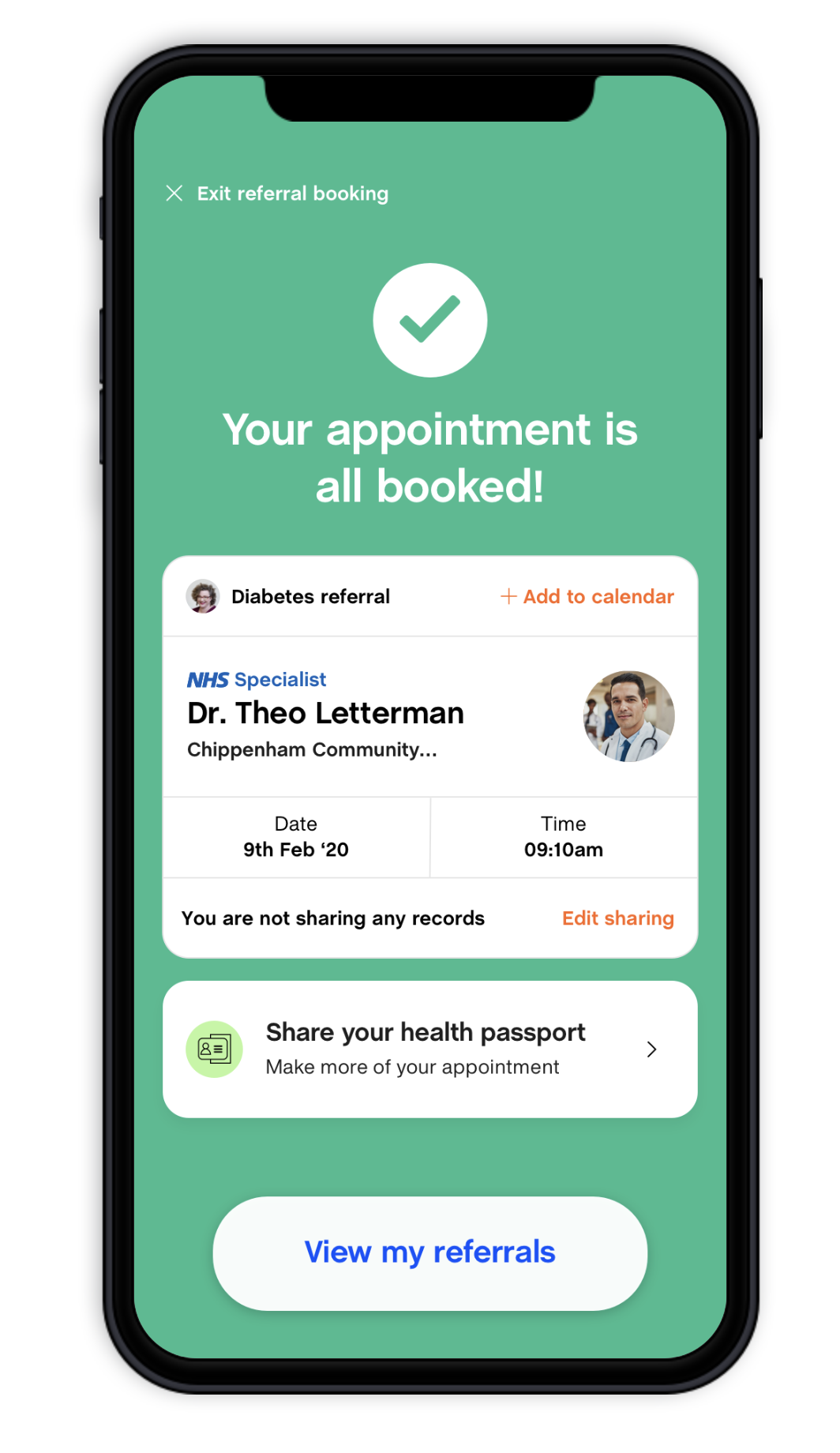
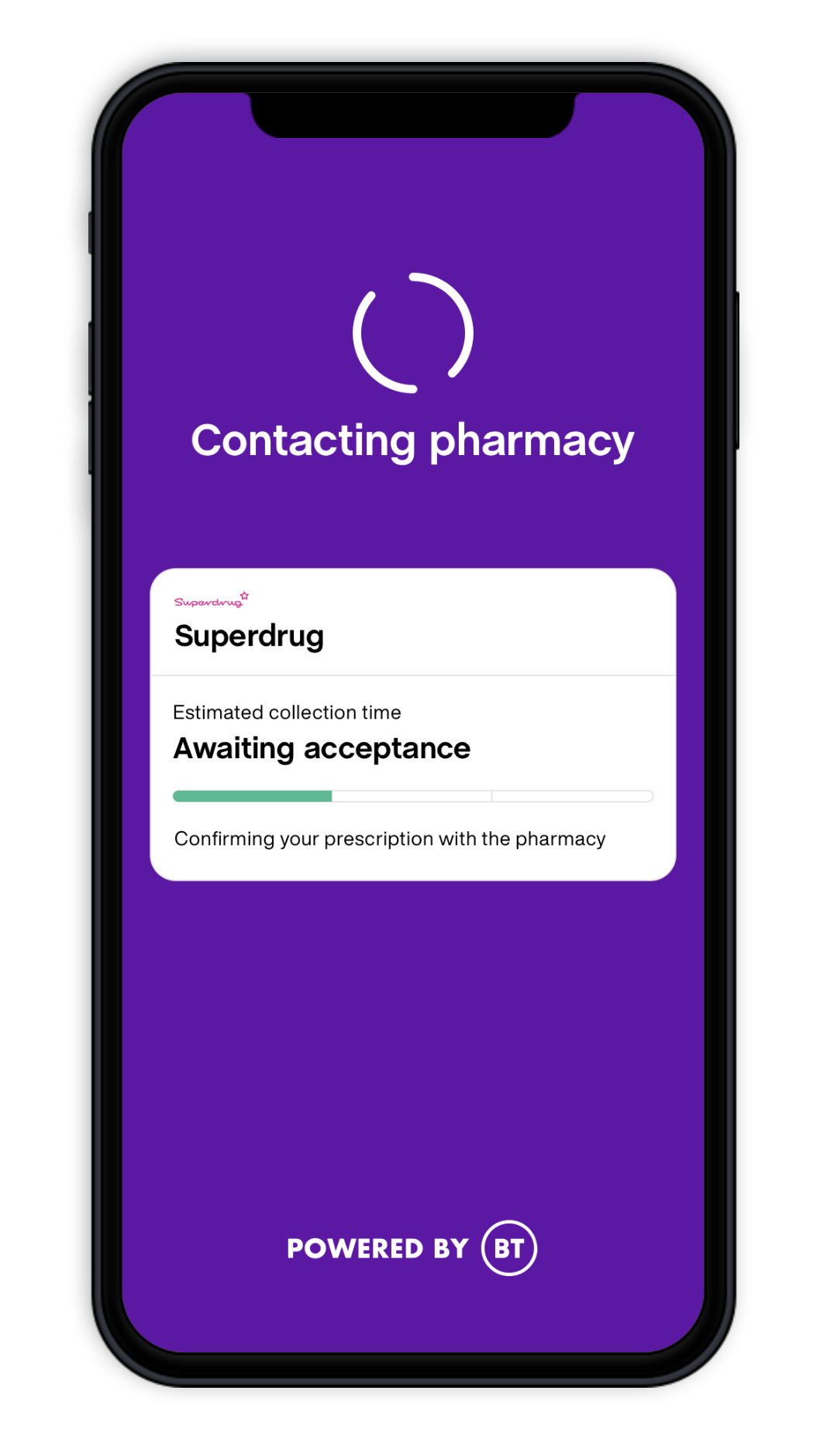
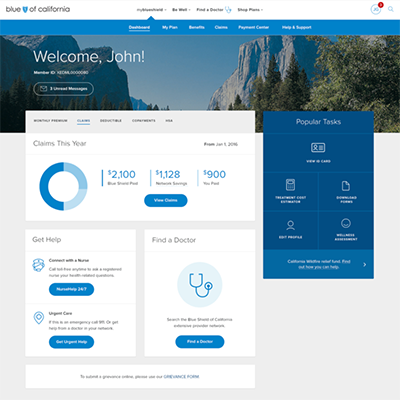
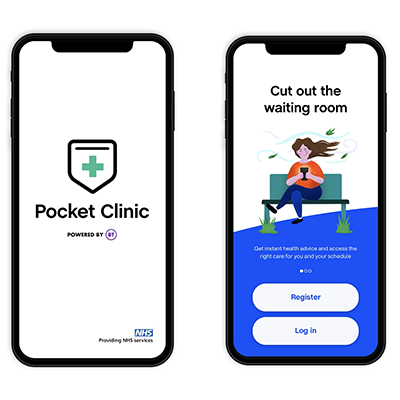
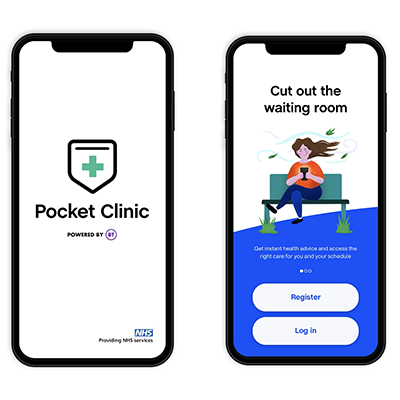
Long and short of it: make a great experience for healthcare appointments & prescription filling